Hi everyone!
I saw many topics on the forum about Camera and Microphone permissions in normal Kodular web viewer and that the web viewer couldn’t access the camera/microphone. But no one seemed to have a solution to it. So, I’ve got a solution for that using an extension: Web view Permission Handler. By using this extension, you can allow any site in web viewer to use your camera, microphone, etc.
So, here is how to do it:
Step 1: Download the required extensions
You have to download two FREE extensions:
WebView Permission Handler extension at Niotron store (https://store.niotron.com/product/webview-permission-handler/)
(Note: Just proceed with all the steps at the website. As it is a free extension, it will not ask for your payment details during checkout.)ListPermission extension by @jarlissonlira2 (ListPermission: with this extension it is possible to make a whitelist at once)
Step 2: Import the extensions
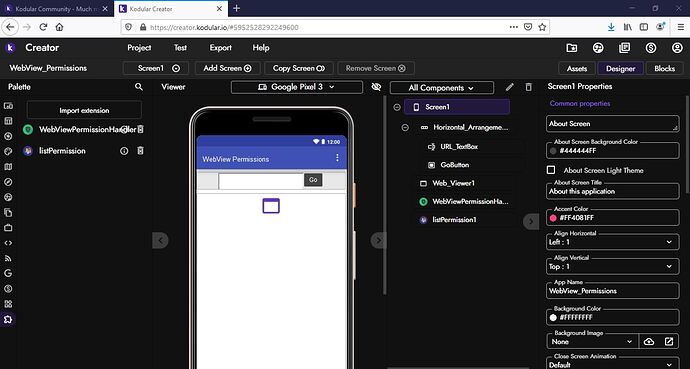
Import both the extensions into your project and drag and drop them like you normally do.
Step 3: Set up blocks
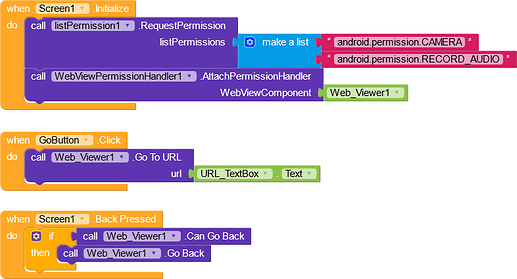
Now that you are done with the Designer window, let’s move to the blocks section.
These blocks are for using two things in web viewer, Camera and Microphone. You may adjust your requirement by playing with the permission related-blocks.
Step 4: Install app
Install the app on your phone and grant the asked permissions (here, for Camera and Mic)
Step 5: Testing
Now, to test whether camera and microphone is working or not in the web viewer, go to this website: https://webcammictest.com/ (Note: This website is not owned by me, nor I’ve any relation with this website) or you can visit any such testing site you want.
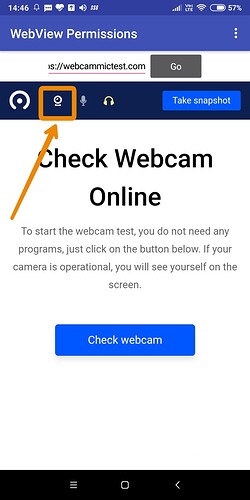
For testing camera, make sure you have selected the ‘webcam’ icon on the website as shown in the image below:
Now, click on ‘Check webcam’ and the video from the camera should appear.
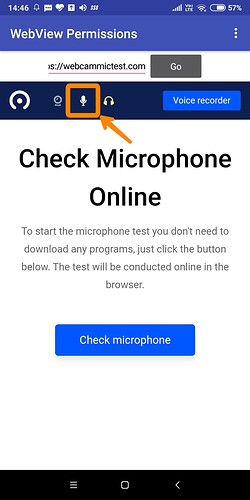
For testing microphone, make sure you have selected the ‘microphone’ icon on the website as shown in the image below:
Now, click on ‘Check microphone’ and speak something. The bars in the graph should rise and fall indicating that it is able to access your voice.
So, by following all these steps mentioned above, you can wonderfully allow the web viewer to access your camera as well as microphone. I hope this guide was useful for the readers.
You can reply to this thread if you face any issues implementing these steps or anything else while trying it.
AIA & APK file:
- AIA:WebView_Permissions.aia (24.3 KB)
- APK:WebView_Permissions.apk (5.2 MB)
Thank you so much @jarlissonlira2 and Niotron (I don’t know who is the developer of the extension ![]() ) for the wonderful extensions. Thanks to @Anirudh_Thakare too for addressing this problem to me which, in turn, triggered me to share this guide.
) for the wonderful extensions. Thanks to @Anirudh_Thakare too for addressing this problem to me which, in turn, triggered me to share this guide.
Thank you everyone for taking your time and reading this guide. I hope that this solves your issue regarding permissions in web viewer.
Also, Thank you Kodular for providing this extensive platform where we can help each other and expand our knowledge, besides creating apps which is of course the most awesome. ![]()
Have a great time ahead!! ![]()
~Vivek