There are a lot of of topics/posts on the community on how to use firebase remote config, so I thought why not create a tutorial about it! You can use firebase remote config in many ways, but in this particular tutorial, I’m going to show you how you can make your users update the app to the latest available version. So, lets get started…
Setting things up in firebase:
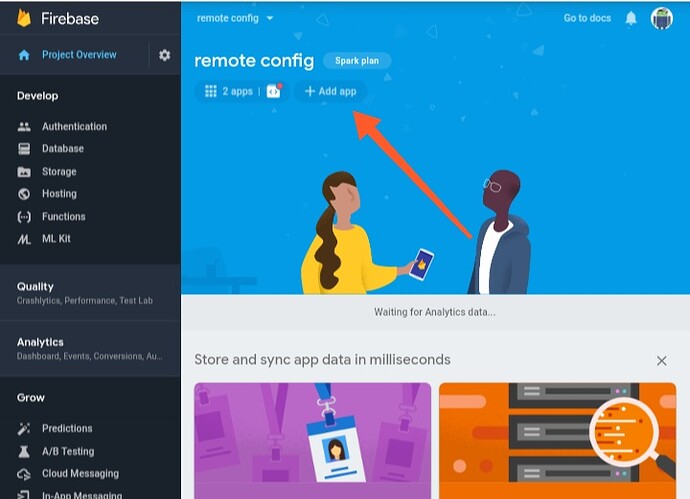
- Create a new project in firebase.
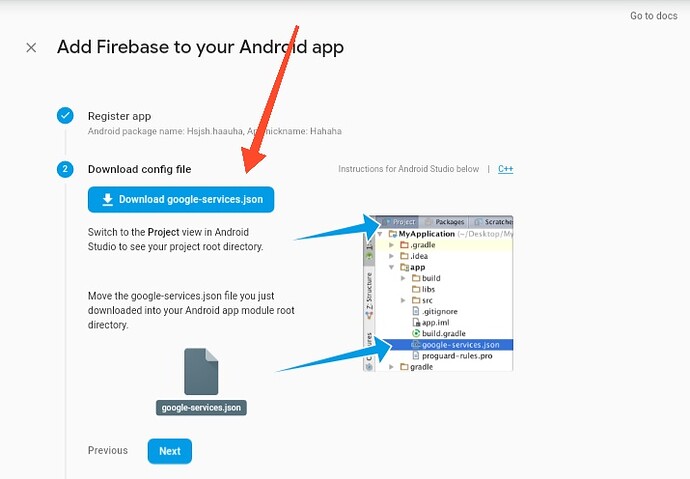
- Register your android app.
- At the second step of registering your app, you will be provided with a file named
google-services.json, simply download it and store it in a safe place. DO NOT rename the file. - Next, go to Remote Config option available under Grow category.
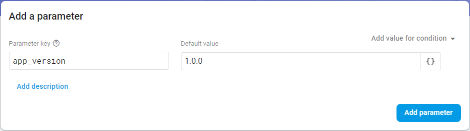
- Then simply create a new parameter key. Here, I’m using
app_versionas the parameter key and1.0.0as the default value. HitAdd parameter.
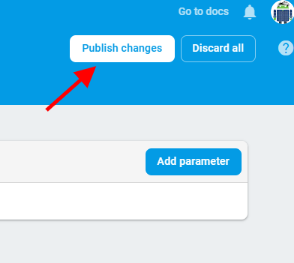
- And finally, hit
Publish changes.
Components you’ll need:
- A Notifier
- A Clock
- A Network component
- Firebase Remote Config
Designer properties:
You don’t need to change anything in the designer, except the version name that has to be 1.0.0 (because we have set the default value of our parameter key to 1.0.0). But, you are free to experiment.
Edit: Now add the google-services.json file to the assets of your app.
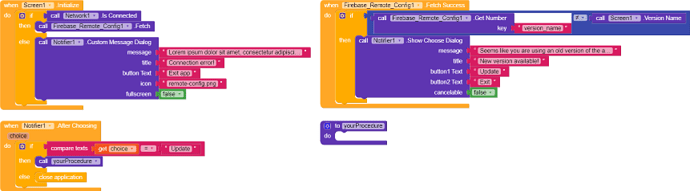
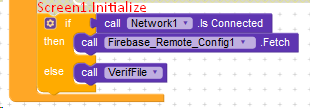
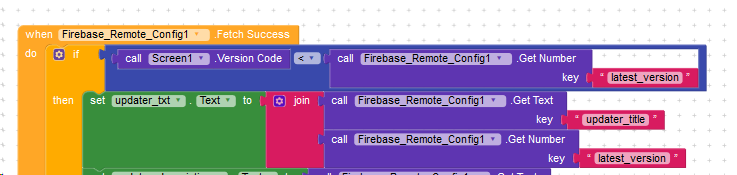
Blocks:
The blocks are simply this much. You can modify them as per your needs.
Testing:
Now let’s test out our app.
- So first of all, export your app.
- Install it.
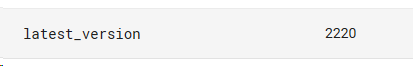
- Then go to your firebase console → Remote Config and then change the default value of your parameter key to something different than your actual version name.
- Open your app installed on your phone.
- If it shows the “Update” dialog, then you have done everything correctly and if it doesn’t, it’s time to check everything out.
F.A.Q.
-
Why my app isn’t compiling?

Ans. You need to have the same packagename in firebase as in the creator. Also you need the latest version of google-services.json to get a working compile. -
Why should I use Remote Config to make users update the app when I can also use Firebase DB?
Ans. Though both of them can be used to do this, Remote Config is much more reliable than Firebase DB in this case because Firebase actual work is to store data.
So this much for now. Let me know if you haven’t understood ant step or if you have any questions/problems.