Please Help me with This to Upload Images using this API.
May be you can elaborate more like the link of the docs of this api and what is it? so we can help you..
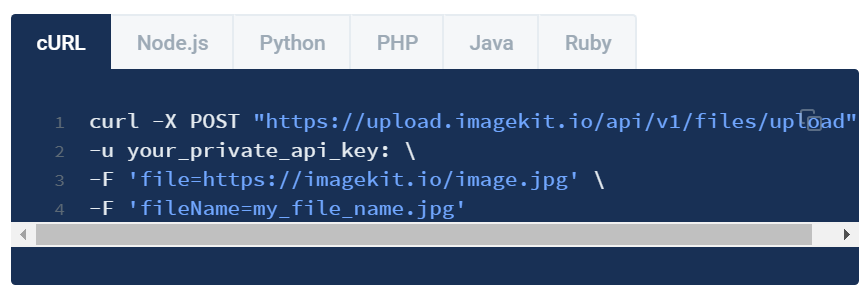
Here is the Link
@Mohamed_Tamer
It works like this:
1-The API gives you feedback. API’s are different
—1.1- You will need to have a private API key.
2- You need to understand GET and POST.
3- You need to understand the Json that is returned.
—3.1-Section -Response code and structure (JSON)
4- You need to understand one of the examples they give. I read the example in PHP.
From there, you will have to understand which block to use in Kodular and what you will need to pass as parameters (sometimes you don’t need any parameters)
This is Server Side.
There is Client Side. ![]()
-
I want to use cURL, so how do I implement cURL.
1.1 I have Private API Key -
How i request post for file Uploading ?
-
I know how to use JSON in Kodular
-
I dont want to use PHP
Can You please share Blocks.
1-You need to read the example, in your case cURL.
2-Understand what are the parameters needed to pass to the server.
3-Then, make the blocks in Kodular pass these parameters.
- File and FileName are required parameters.
The Parameter Required are FileName, FileURL,PrivateKey.
Nothing Else
Yes this is the point which Block Should i Use ?
Web Component Blocks.
Can you please make a Example Block as I am not getting which to use
Hi @suitable9004
Search the community and read guides to learn more about Web component.
Because it seems you haven’t tried anything yet.
Thanks for Reply!
I tried using shell, it returns Error, “” Mising fileName".
I tried web but nothing Happens
What have you tried with web Component?
I tried set Url and get Block, but how i Upload File using WebComponents
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
see also this example App Inventor Tutorials and Examples: Dropbox | Pura Vida Apps
To get an image of your blocks, right click in the Blocks Editor and select “Download Blocks as Image”. You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
@cedkim Please have a Look on this API.
Can you help me to implement this in Kodular
Friend, the steps are above. It is not an extension. Each API has its parameters. The Component Kodular web block has the POST and GET methods. Try to understand how each works.
Thanks Friend for Reply.
Yes I am Trying.
My Bad Habit everytime I do something and try but it dont work I do Delete all blocks.
If this is Done then we get Unlimited of Media Storage Issue Solved.
Can’t You Help Me, By Showing Block.?
what about YOU showing your blocks, then we can suggest improvements?
Taifun
First, you have to go to this link (client API)
Then, with the Terminal Extension, try to execute this curl command:
curl -F file=@“YourFilePath” -F publicKey=YourApiKey -F signature=PrivateAPIKey -F expire=ExpireInSeconds -F token=YourToken -F fileName=YourFileName
REMEMBER TO CHANGE THE VALUES WITH YOUR DATA