How to use new json feature to parse data from link ? As i had parsed using web component. I just want to know if there is easy way with json component
Please refer to:
https://docs.kodular.io/components/utilities/json/
I tried but not able to fetch data from url
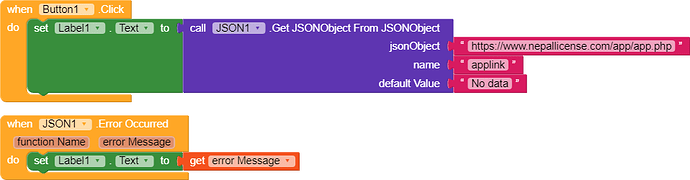
You should post here blocks so we can help you.
What error do you get?
No data. default value received
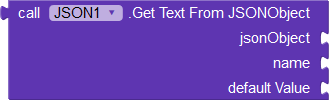
Wait.. How are you doing that?
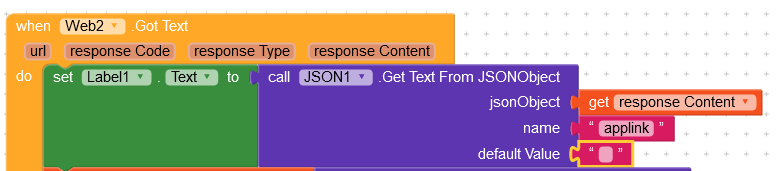
You have to use web component and set url to your website.. Did you do that?
in my other project i had used web component and json text decode and the block are little bit more complicated so i thought using new json component will be more handy and easier but i am not able to use properly and there is no tutorial too .
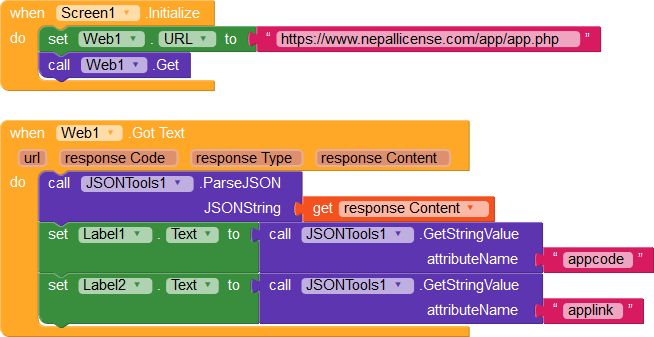
Another option may be to use Json Tools extension. It is a complete extension to handle information in Json format.
This method is also working if you don’t wanna use an extension.
Thanks it worked like a charm
Glad to know your problem solved in a better way.
Happy Koding! ![]()
Welcome Brother ![]()
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.