How to post this request using Blocks. I have all Values
var axios = require('axios');
var data = JSON.stringify({
"clientcode":"CLIENT_ID",
"password":"CLIENT_PASSWORD"
});
var config = {
method: 'post',
url: 'https://apiconnect.website.com/
/rest/auth/website/user/
v1/loginByPassword',
headers : {
'Content-Type': 'application/json',
'Accept': 'application/json',
'X-UserType': 'USER',
'X-SourceID': 'WEB',
'X-ClientLocalIP': 'CLIENT_LOCAL_IP',
'X-ClientPublicIP': 'CLIENT_PUBLIC_IP',
'X-MACAddress': 'MAC_ADDRESS',
'X-PrivateKey': 'API_KEY'
}
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
gopi
December 17, 2020, 11:43am
2
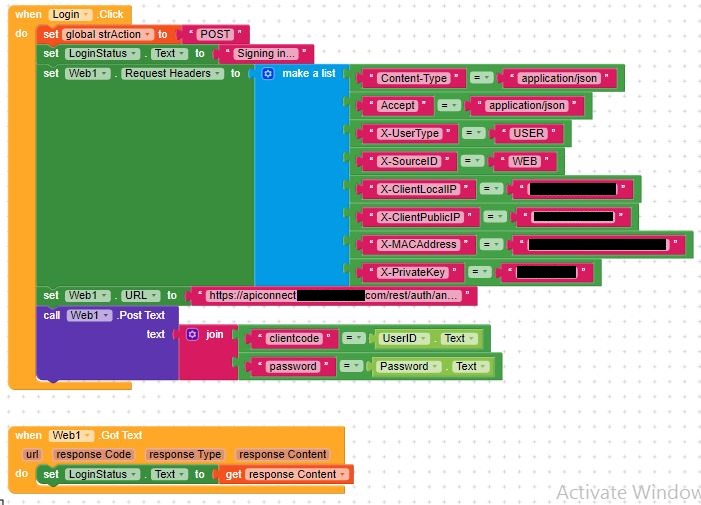
Use Set web.Request Headers block to set request headers.web.Post Text block to send your Post request data.Set web.url block to set your url
Use fetch not axios.
Or you have to create and link axios before js scripts
yes axios in not required
library(httr)
url <- "https://apiconnect.-.com/
rest/auth/-/user/
v1/loginByPassword"
json_body <- jsonlite::toJSON(list(
"clientcode":"CLIENT_ID",
"password":"CLIENT_PASSWORD"
))
response <- POST(url,
config = list(
add_headers(
'Content-Type'= 'application/json',
'Accept'= 'application/json',
'X-UserType'= 'USER',
'X-SourceID'= 'WEB',
'X-ClientLocalIP'= 'CLIENT_LOCAL_IP',
'X-ClientPublicIP'= 'CLIENT_PUBLIC_IP',
'X-MACAddress'= 'MAC_ADDRESS',
'X-PrivateKey'= 'API_KEY'
))
),
body = json_body,
encode = "raw"
print(response)
1 Like
but how? it returning error
can you show me block solution
Tried this returning responce code 405
gopi
December 17, 2020, 12:26pm
15
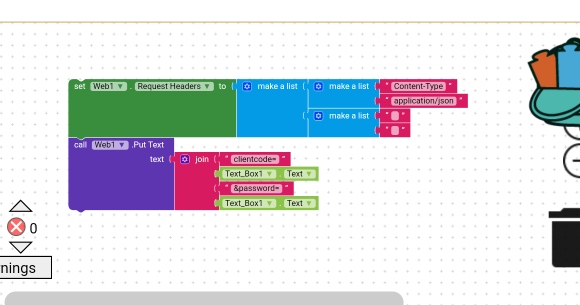
Use web.post text block not web.put text (my bad sorry i made mistake inmy block)
And see my join block clearly
clientcode=
&password=
no. your blocks are correct.Bad Request Method Not Allowed
gopi
December 17, 2020, 12:29pm
17
akshay_gadekar:
Method Not Allowed
This is because you used PUT method use POST block
No its not correct
okk now it returning with Put error Code 400
gopi
December 17, 2020, 12:32pm
19
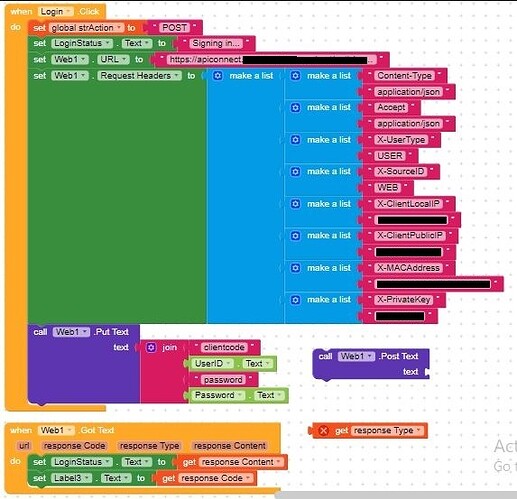
Make this changes in your block
can anyone help with this