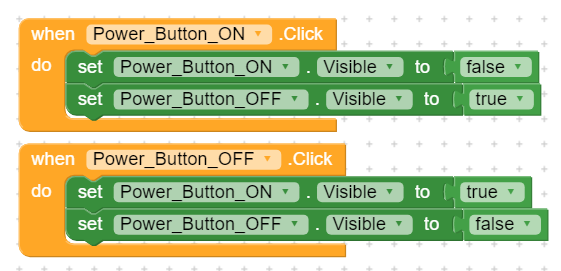
When I click the Power_Button_ON in my app the image is changed to Power_Button_OFF, but the same doesn’t work when I click Power_Button_OFF. How can I fix it?
Make sure you are using images for power on and off button in a currect way.
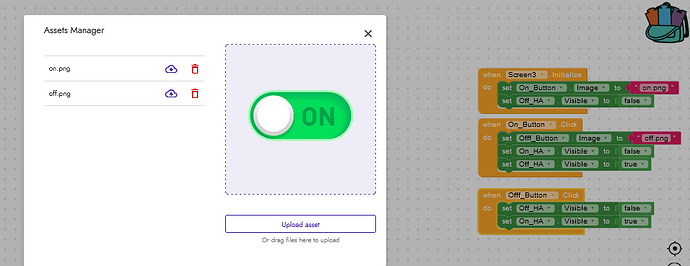
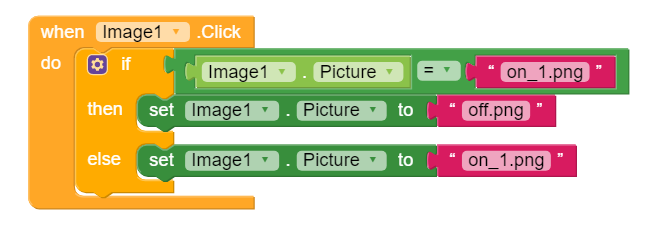
Add the image into the asset, and set the picture according to the button click. I hope you have added the picture to the button in the designer mode, that is not a good idea. Rename or upload the pictures as on.png and off.png in asset
If user click on button,
Set picture for the button as on.png
If user clicks off button
Set picture for the button as off.png
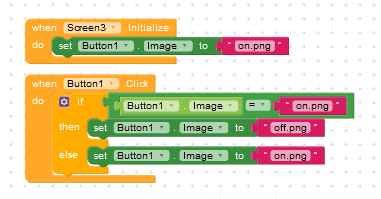
How can I set the picture to another one?
like this set Button1.Image to off.png
see also Button - Kodular Docs
A very good way to learn App Inventor or Kodular is to read the free Inventor’s Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps … the links are at the bottom of the Web page. The book ‘teaches’ users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
In designer mode i disabled the visibility for button2
As said by Dora, you can use in single click too
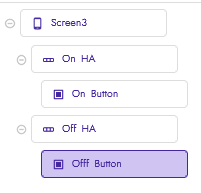
actually i designed the same with one button(it will be more convenient rather than using multiple buttons), but in his(OP) first post he used two buttons, so i used HA and all to avoid overlapping of images..
Thank you guys so much, now it’s working.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.