Hi,
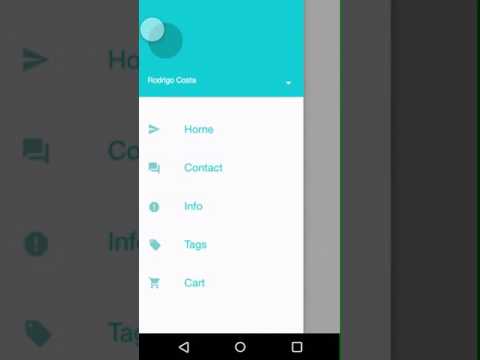
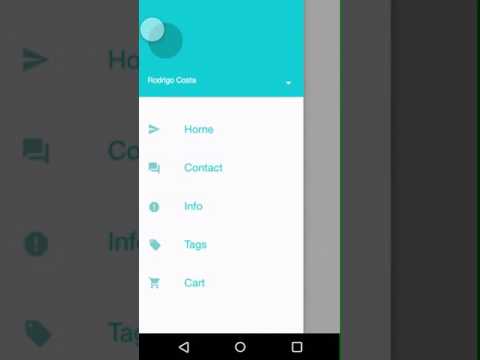
I want to do a sidemenu like this:

or this:
with an icon and a label, but with the ripple effect. If I use a clickable horizontal arrangement it doesn’t show the ripple.
Is it possible to do this?
Thanks
Hi,
I want to do a sidemenu like this:

or this:
with an icon and a label, but with the ripple effect. If I use a clickable horizontal arrangement it doesn’t show the ripple.
Is it possible to do this?
Thanks
Maybe you can use the new listview component with image and text?
I haven’t tried it. I’ll do some tests today
Ok, I did some tests, but I can’t use icons from material icons font as image…
For these kind of slidebars you have a paid version of extension made by Andres cotes
Yes thats true. Because the listview needs real images and no font types as image.
I will take a look if I can make a component for this
Just a new property will be enough for listview.
@Sander
Listviews have ripple effect? Because the default listview it hasn’t it.
Material.IO has an option to download individual icons as PNG or SVG.