Hey Kodular Community!
I’m excited to introduce my latest extension – the Validator Extension! ![]()
Description:
The Validator Extension simplifies input validation in your Kodular apps, making it easier to ensure that user-provided data meets your application’s requirements. Whether you need to validate URLs, email addresses, passwords, or more, this extension has you covered.
Features:
- Check if a string is a valid URL, email, domain, etc.
- Extract information from email addresses and URLs.
- Validate passwords with customizable criteria (length, uppercase, digit, symbol, space).
- Verify credit card numbers, IP addresses, MAC addresses, and more.
- Validate Base64 strings, JSON objects, and arrays.
- General-purpose checks for alphanumeric strings, usernames, file names, and more.
How to Use:
- Download the Validator Extension (aix file).
- Import it into your Kodular project.
- Start using the various blocks for input validation.
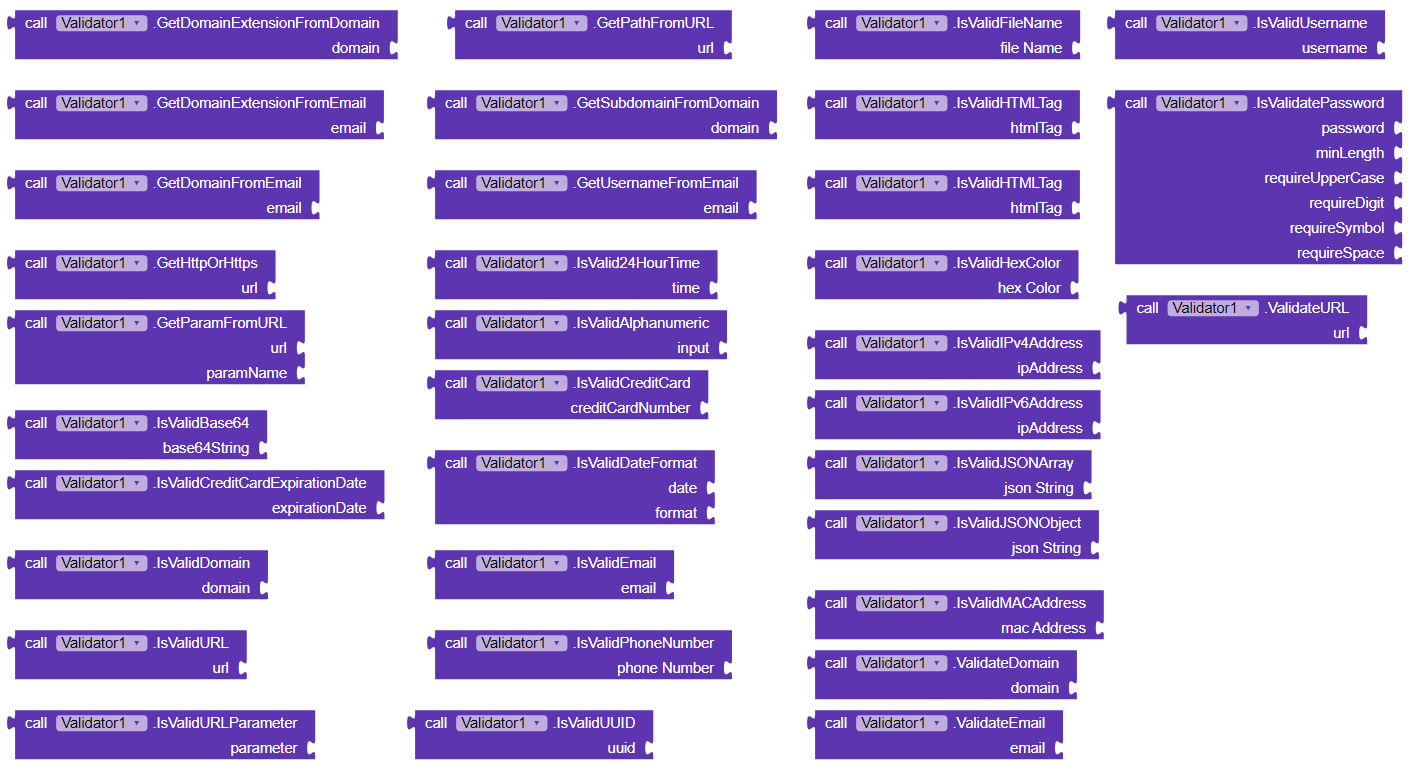
List Block:
List Example Input
Example Valid Input For Block
Here are examples of valid inputs for each block:
-
IsValidURL:
- Valid:
"https://example.com" - Valid:
"ftp://ftp.example.com" - Valid:
"http://localhost:8080"
- Valid:
-
IsValidEmail:
- Valid:
"user@example.com" - Valid:
"john.doe123@gmail.com" - Valid:
"info@my-company.org"
- Valid:
-
IsValidDomain:
- Valid:
"example.com" - Valid:
"subdomain.example.co" - Valid:
"my-company.org"
- Valid:
-
GetUsernameFromEmail:
- Input:
"user@example.com" - Result:
"user"
- Input:
-
GetDomainFromEmail:
- Input:
"user@example.com" - Result:
"example.com"
- Input:
-
GetDomainExtensionFromEmail:
- Input:
"user@example.com" - Result:
"com"
- Input:
-
GetSubdomainFromDomain:
- Input:
"subdomain.example.com" - Result:
"subdomain"
- Input:
-
GetDomainExtensionFromDomain:
- Input:
"subdomain.example.com" - Result:
"com"
- Input:
-
GetParamFromURL:
- URL:
"https://example.com/path?param1=value1¶m2=value2¶m3=value3" - Param Name:
"param2" - Result:
"value2"
- URL:
-
GetPathFromURL:
- URL:
"https://example.com/path/to/resource" - Result:
"/path/to/resource"
- URL:
-
GetHttpOrHttps:
- URL:
"https://example.com" - Result:
"https"
- URL:
-
IsValidatePassword:
- Password:
"SecureP@ssword123" - Min Length:
8 - Require Uppercase:
true - Require Digit:
true - Require Symbol:
true - Require Space:
false
- Password:
-
IsValidPhoneNumber:
- Valid:
"1234567890" - Valid:
"555-123-4567"
- Valid:
-
IsValidDateFormat:
- Date:
"2022-01-01" - Format:
"yyyy-MM-dd"
- Date:
-
IsValidCreditCard:
- Valid:
"1234567890123456" - Valid:
"9876543210987654"
- Valid:
-
IsValidIPv4Address:
- Valid:
"192.168.1.1" - Valid:
"10.0.0.1"
- Valid:
-
IsValidIPv6Address:
- Valid:
"2001:0db8:85a3:0000:0000:8a2e:0370:7334" - Valid:
"fe80::1"
- Valid:
-
IsValidMACAddress:
- Valid:
"00:1A:2B:3C:4D:5E" - Valid:
"AA:BB:CC:DD:EE:FF"
- Valid:
-
IsValidBase64:
- Valid:
"SGVsbG8gd29ybGQ=" - Valid:
"c3VyZS4uLiBhbmQgdG8gYWxs"
- Valid:
-
IsValidJSONObject:
- Valid:
"{"name":"John","age":30,"city":"New York"}"
- Valid:
-
IsValidJSONArray:
- Valid:
"[1, 2, 3, 4, 5]"
- Valid:
-
IsValidAlphanumeric:
- Valid:
"abc123" - Valid:
"XYZ789"
- Valid:
-
IsValidUsername:
- Valid:
"user123" - Valid:
"john_doe"
- Valid:
-
IsValidFileName:
- Valid:
"document.txt" - Valid:
"image.png"
- Valid:
-
IsValidHexColor:
- Valid:
"#FFA500" - Valid:
"#00FF00"
- Valid:
-
IsValidUUID:
- Valid:
"550e8400-e29b-41d4-a716-446655440000" - Valid:
"123e4567-e89b-12d3-a456-426614174001"
- Valid:
-
IsValidHTMLTag:
- Valid:
"<div class='content'>Hello World!</div>" - Valid:
"<p>This is a paragraph</p>"
- Valid:
-
IsValidCreditCardExpirationDate:
- Valid:
"12/25" - Valid:
"06/30"
- Valid:
-
IsValid24HourTime:
- Valid:
"14:30:00" - Valid:
"23:59:59"
- Valid:
-
IsValidURLParameter:
- Valid:
"param1=value1" - Valid:
"key=123"
- Valid:
Download Link:
com.rasitech.validator.aix (11.2 KB)
I would love to hear your feedback and suggestions for improvement. Let’s make our app development process even smoother with the Validator Extension!
Happy coding! ![]()
![]()