how to link CSS and js files in HTML and that will be shown in webview component?
You make those files assets, and specify their path/name as URL for the webviewer.
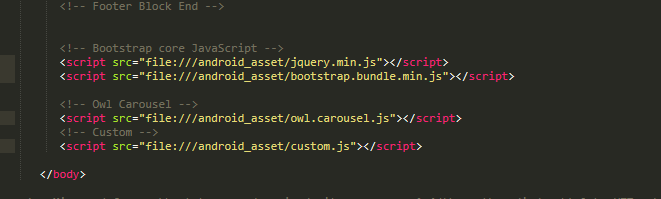
i have uploaded all files in assets…can you tell me that i am correctly write the code ?

That depends if the files are exactly found at the current location (path).
But I am unsure about the naming. Some systems have an issue with multiple periods in a file name, consider naming your file “jquery_min.js” and “bootstrap_bundle_min.js” with underscores instead of full stops.
not understandable answer.
I mean if your files need to have a complete path to be found.
Normally, the path to find an asset file is file:///android_asset/my_file.js

if you are saying this way…i have already tried it but doesn’t work.
Read the following:
Note that each example is adding type=“text/javascript” to the specification.