@Taifun points out correctly that you haven’t added the jQuery file, which is probably the reason why the WebViewer appears blank.
I tested the Web Viewer component with a different HTML file and it is working as expected.
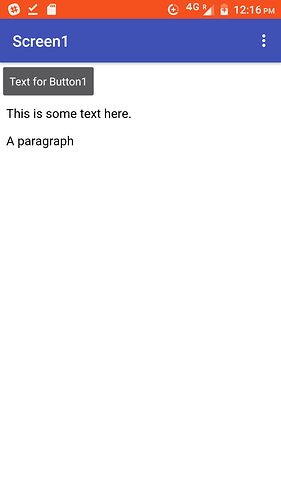
You can see the WebViewer loading the page in this app:
WebViewer.aia (5.9 KB)
WebViewer.apk (3.8 MB)