how to load html in webviewer
Load HTML like this
set WebViewer.LoadURL to “data:text/html,<your html>”
or you can import an HTMl file as asset and load it
The webviewer dosent work, see this bug report
If the configuration is correct then it will work.
It only works in the companion, not as a compiled app, and YES i have switched paths in the production part. And if the path was wrong it would have showed a “file could not be found” but it is blank.
Cant believe that you have to prove people wrong before they start to care about bugs in their own system?
If you still dont believe here is the aia and apk so you can see test it yourself
APK:Test1.aia (3.7 KB)
AIA:Test1.apk (3.8 MB)
Can you show me your blocks please?
I want to look which path you use ![]()
Iam not at Computer, so I can not test your aia.
Im using the file:///android_asset/ in the apk
Any news about this?I have searched through your entire documentation and not found anything about a diffrent path to the assets other than the one for the companion
U dont had any time to test out the aia and apk @Mika?
This is what he said earlier. Be patient.
Iam not at home until tomorrow.
at least you forgot to upload the jQuery file jquery-1.8.0.min.js into the assets…
there also might be further issues…
Taifun
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Winsa">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Label</title>
<script src="jquery-1.8.0.min.js"></script>
<script>
// urldecode function, which also handles the case of spaces being encoded as +
// http://stackoverflow.com/a/4458580/1545993
function urldecode(str) {
return decodeURIComponent((str+'').replace(/\+/g, '%20'));
}
</script>
<style>
h1 {list-style:none;}
a {color:black;list-style:none;underline:none}
a:link {color:black;list-style:none;underline:none}
span {color:black;list-style:none;underline:none}
span:link {color:black;list-style:none;underline:none}
li {color:black;list-style:none;underline:none}
ul {color:black;list-style:none;underline:none}
</style>
</head>
<body>
<script>
// get the text to display from the webviewstring, urldecoded
var strLabel = urldecode(window.AppInventor.getWebViewString());
// append the text to the body of the html document
$("<div>" + strLabel + "</div>").appendTo("body");
</script>
</body>
</html>
@Taifun points out correctly that you haven’t added the jQuery file, which is probably the reason why the WebViewer appears blank.
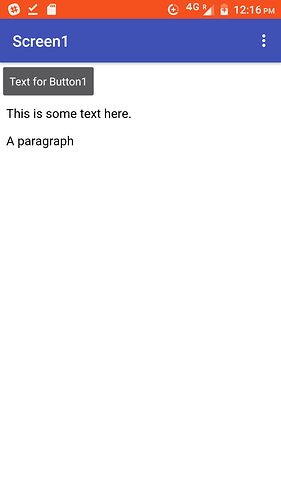
I tested the Web Viewer component with a different HTML file and it is working as expected.
You can see the WebViewer loading the page in this app:
WebViewer.aia (5.9 KB)
WebViewer.apk (3.8 MB)
So i got the testfile to work but my main app still wont work and this app have had the jquery file in the assets the whole time. Hoewer, when i try to delete it from the assets it just gives me an internal error. Can this have something to do with the problem? I downloaded it to make sure it was still in the assets as a compiled app and it is still there
any screenshot of that error?
if you want to use jquery, then obviously you have to import the jQuery libraries into the assets…
Taifun
Here is the error message from Makeroid
Technical Data to be Submitted:
notes = Browser: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36
foundIn = 1.0.1-Andromeda
faultData = com.google.gwt.core.client.JavaScriptException: (TypeError) : Cannot read property ‘length’ of undefined
Of course the jquery file is in the assets. The project was exported from thunkable to makeroid and diden´t have this problem there.
ok, so the solution to the test project issue was to add the jQuery library
does your main project work using the companion app?
does your html file work in a browser outside of your app?
how to test this, see also Q here App Inventor Tutorials and Examples: Listview | Pura Vida Apps
do you like to add your html file into this thread or prepare a more meaningful test project?
Taifun
Cant test on the companion due to the extension bug
It works in a browser
I can send the .aia to you if you want to try it
in the block screen u should chane the file path to
file:///mnt/sdcard/AppInventor/assets/
to use on companion.