I’m facing a weird problem with my app. My app has only 2 screens. First screen is the splash screen & everything else is on screen 2. As far I know having too many screens will cause memory issues, tht’s why I set everything on Screen 2 & made it work like it has multiple pages (using many components & variables). The said problem is with the vertical scroll component. I used the very same component for 3-4 pages. The issue is that this component “remembers the vertical scroll position”. Like if I scroll the page to its bottom & press the title bar back button and opens it again then the scroll position is exactly the same. Is there anyway to reset this ?
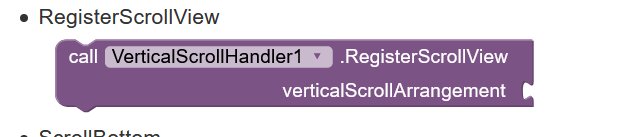
You can use the ScrollTop method of ColinTree’s Scroll Arrangement Handlers extension ![]() to scroll the VSA to its top position whenever it is intialized/made visible
to scroll the VSA to its top position whenever it is intialized/made visible
Or this one.
I was about to quote above extension also but then it doesn’t have direct method to scroll to top(We need to provide direction for VFull Scroll method which is int and so I thought user might get confused)
On the other hand ColinTree’s extension provide direct method to scroll to top without requiring any input, and so I quoted that.
Correct me if I am wrong
Is not that “it remembers” the position. The arrangement only goes invisible, and then visible again. So it is logic that it will show the same position. Making it invisible doesn’t reset it.
I hope the extension mentioned above can help.
Yep, I understand. I’m just not good at explaining things ![]()
Not at all, but that will be his confusion..
![]()
Dont have to select the arrangement ?
Thanks.. it worked ![]()
Btw I have a doubt. Whenever I do this I can see the scroll slightly moving to the top. Is there anyway to make the movement invisible ? Like I only wanted to see it at the top & dont wanna see it moving it to the top ?
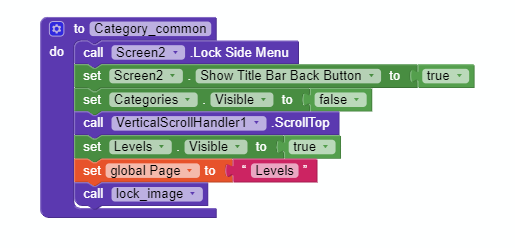
The Scroll handler block is placed just above the Scroll visible block.
Can you post related blocks?
will this be enough ?
I have also used them in Titlebar Back button clicked & Screen Back Pressed Blocks.
Btw it’s just a slight movement.
I am not sure but try this once ![]()
For example you have VSA1 and VSA2
Now suppose you need to scroll the VSA1 to top
So, first make VSA1 invisible
Now, scroll it to top using the already mentioned block.
Then make VSA2 visible or any other view visible
In this way when will return to VSA1 or make the VSA1 visible again, it will be already scrolled to top without showing the scrolling effect
Ok Thanks.. I will try this ![]()
This logic works ![]()
It’s more like placing the ‘Scroll to Top’ block just below the ‘VSA1 visible to false’ block.
Happy that the mentioned logic worked for you.
Happy Koding! ![]()
Do you have any idea how to disable the ‘Active text overlay color’ color of the sidemenu layout without using a timer ?
There will probably be sizing issues if I create my own custom sidemenu. And this bg color is the only thing that I dont like in Kodular’s sidemenu layout.
(I thought it’s wise to not create a post again for this).
I will need to look into this. Will reply you later if I find anything regarding this
Ok. Thank you ![]()
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.