Okk. 

I am also making an extension right now.
Creating schema is not such easy from python
actually i am creating a contest list so each contest has different end time .i am tried to store end contest time in in list but how i compare this time in dynamic list which running countdown…please help in my project i can pay you .
how to create own schema template?
Helpful guide…
I already done same like this.
How to use with firbase realtime database ?
Hello,
Can you send me scheme for this
Hiii,
Can you send me scheme or json of this
Thankyou
This post was flagged by the community and is temporarily hidden.
which type of color code use in schema
Integer color code are used in schema
You can use Color Utility component for getting int value of hex colors
Use json and XML tool which is available on play store for schema design.
I emulated somethimg like that
@iamwsumit Can you provide me more type of Schema?
I need an Schema for my App and tell me the way also of implement it correctly 


you can do this automatically Tutorials from a-z, How to create schema templates with DynamicComponents and Python
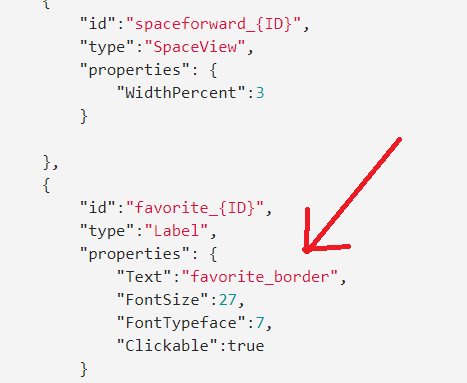
sorry for my lack of knowledge, in Shopping List if I wanted to change the image of the heart with another image, how should I do? I tried to change the favorite and favorite_border entries but I didn’t get any results. Can you kindly help me please?
That heart icon as you see from schema is actually a label that uses as Font Typephase, material icons so in order to change it go to Google Fonts and choose another icon for example changing favorite_border to lock, heart icon will be replaced by a lock

thank you, you are very kind, now I did it. My mistake is that in Google Font I took the name of the component above and not the one you indicated. Thanks

