Icons by Flaticons
Flaticon.com has released new icons set on their site which you can download easily by visiting their site. The package includes a lot of icons which are really awesome and super cool and you can easily use them by attributing flaticon.com in your app.
The set has three types of icons :
- Regular
- Bold
- Solid
How to use
1- By Download Source Icons
You can use these icons easily by downloading the zip file that you will get access to after you have created an account. And then converting the .svg icon files into png by using any software like Adobe XD or Adobe Illustrator etc. Then you can import those icons as assets and use with images or buttons or the way you like.
2- By Using Icon Font
The above mentioned method is quite lengthy and is not recommended (by me) as the png icons will not fit in all devices and will become blurry if you scale them up or down. So I came up with another solution for you guys and made a .ttf format icons font. You can download the fonts from links given below.
Using Icons.ttf Font
To use the icons in your project, first download the icons font from links given below and then import them into your project as assets.
Then you need to download the helper files from link below and open them. You will get this type of interface :
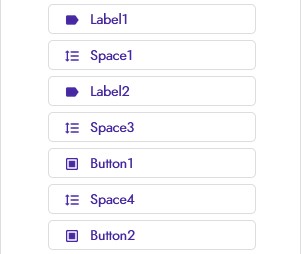
Now head over to Kodular and drag and drop the labels or button that you want to use to show your icons.
Here I have added two labels and two buttons to show icons and some spacing to separate them.
Now open up advance properties of both label and button and change the font typeface to the imported font.
Download the helper files from below and open them.
In this site you can see all the codes for icons. Just copy the code of icon that you want to use and then paste it in the text field of labels or buttons like shown below.

And you have your nice and clean icons.
Downloads
Helper HTML Files : Google Drive
Fonts : Google Drive
AIA File : Icons.aia (86.1 KB)
Flaticon
To download lots of amazing icons and details about attribution, visit the link below.
https://www.flaticon.com/uicons
Why to use icons font instead of images ??
So the first reason that I would like to give is that by using icons font , you can decrease your app size and you will still have access to all the available icons. The next reason is that you won’t have to convert svg files into PNG and therefore you will save a lot of time and effort and moreover you don’t need to worry if you don’t have access to vector editing software. And the last reason is that icons created using icons font can easily be scaled up or down and the will still be pixel perfect whereas if you use PNG images, they will lose quality if scaled up or down and may not look good on all devices.
So I recommend using icons font but however you can use any available method as per your desire.
Hope you like it
As always I would like to thank you for your time and hope that you find it useful. I would love to see you thoughts about it. Enjoy
Support
You can support me by subscribing to my YouTube channel here : QuickTips
You can also join the Facebook group here : Facebook