SVG Image Loader
Hello Koders ,
Image of Blocks
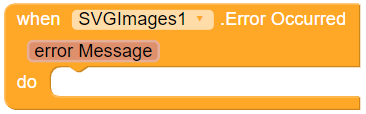
Error Occurred
Event raised when error occurred.
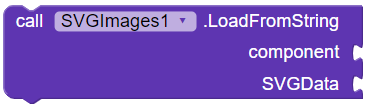
Load From String
load SVG string data.
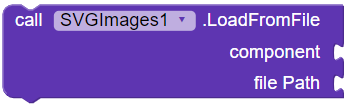
Load From File
load SVG from file path.
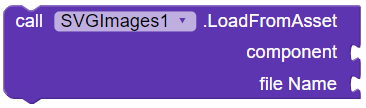
Load From Asset
Load SVG from asset.(This will not works in companion, use
Load From File ).
Load From Web (Added in version 2)
load SVG from web.
Download Extension com.SVGImages.aix (90.9 KB)com.SVGImages.aix (91.5 KB)
Thank You
46 Likes
You can add a method in the code to determine the package name, if it equals io.makeroid.companion then use the LoadFromFile method, but input the path and filename yourself instead of making others do it
If you need help adding it, just PM me and I can give you the code.
5 Likes
Does it load svg from url (link)?
If, yes, how.
no it is not possible with this extension
convert your SVG into string data and load it
now it is possible to load SVG from web
2 Likes
can it use for load font svg?
Awesome work in first Extension . It is a good achievement, keep it up @Preet_Vadaliya .
1 Like
Ummm I not tried but tel me what you need I will try for solutions
Ok I will try to solve your problem
2 Likes
How to use this extension, what has to be placed in component socket,i tried with image …but failed
Yoshi
May 30, 2020, 7:57am
15
I think you can use for component whatever you want and must fit in a string for the Data/File/URL .
Yoshi
msr79526
May 31, 2020, 4:06pm
17
Can anyone say me what’s the benefit of using svg image
Yoshi
May 31, 2020, 7:33pm
18
Google is your friend, do a search first.
Yoshi
3 Likes
Mr_Pablo
July 26, 2020, 3:06pm
19
Please add a color parameter! So I can customize it as I want. Btw, nice extension!
4 Likes
kitavalf
July 28, 2020, 8:49am
20
I hope it can load animation svg
![]() SVG Image Loader
SVG Image Loader![]() Image of Blocks
Image of Blocks![]() Load From Web (Added in version 2)
Load From Web (Added in version 2)