you already asked the same question ealier…
please do not post duplicate questions to get more attention… this is a misuse of the community can can lead to your suspension… see for example
thank you…
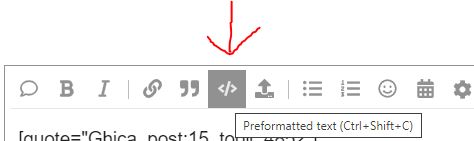
I also again formatted your code snippet for you…
the webviewer is no full browser, probably it does not work therefore…
you can find sidebar extensions in the extensions directory https://puravidaapps.com/extensions.php
Taifun