Introduction
Hey guys, you can easily create any type of Parallax Effect or Custom animated Title Bar.
There are total 24 blocks in this extensions but according to me mainly two block is important to understand.
Layout Understanding
Layout must be something like this
You have to take vertical scroll arrangement inside the Vertical Arrangement also the first Vertical or Horizontal Arrangement inside Vertical Scroll Arrangement will be treated as TopBar Layout(Or you can say custom title bar…).
Picture of Blocks
Introducing Blocks
So starting with two most important blocks.
First is Register Block

1. arrangement - In this you have to set your vertical scroll arrangement the you have to taken inside Vertical Arrangement.
2. topBarHeight - The final height you want for your Top Bar or title bar
Now the Second block i.e. Add Animation
This block may be little bit tricky to understand.

Let’s talk about the parameter it accepts
1.component - component you want animate.
2. propertyName - The property of the component you want animate. All the property is given as block mentioned above in picture of blocks. Or you can pass a string value like Height,Width,Alpha,PositionX,etc.Property values is explained below.
- All the Positioning property like TopPosition, BottomPostion, LeftPosition and RightPosition that need coordinates must be givn in px value from top or Left of the parent layout.
- Property like Height and Width must be in Px value you want.
- Property that controls opacity of any View like Alpha must be between 0 to 1.
- Property like Scale,ScaleX,ScaleY can be any positive value.
- Property like Rotation,RotationX, RotationY can be any positive or negative Value
3. fromValue - The value for property of component you want when Vertical Scroll Arrangement is not scrolled or when scroll position is 0.
4. toValue - The final value for property of component you want when Vertical Scroll Arrangement is scrolled till the max scroll position you gave in toMaxScroll.
5. toMaxScroll - The value of maximum scroll you want to reach the final value of property.
Using these block you will get value of component
But Positioning block like TopPosition, BottomPosition, LeftPosition and RightPosition will return the postion in px value that you can understand easily.
This block can be used to pass as parameter in propertyName of block AddAnimation.In case, if you don’t want to pass property name by String.
Example
There are many UI you can create. So giving the example of very basic animation used in many app.
So lets have preview first.
So from above video you can see TopBar hides the app title and sticks only with SearchBar.
So now have a look in arrangement first.
Here TopBarLayout have fixed height of 115px and the height of Label arrangement is 50px and the heights of spaces is 5px and 10px respectively.
So sum of Height of label arrangement and spaces is 65px.
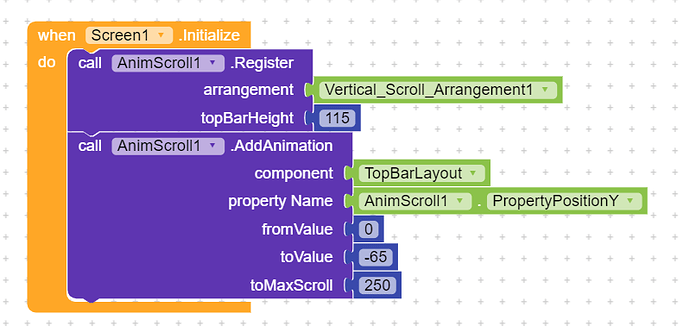
Now lets have a look at blocks
From Register block the first arrangement will be sticked and also I am telling that final height will 115px. it mean i don’t want any changes TopBarHeight and from addAnimation block i am shifting TopBarLayout by -65px wrt Y-axis. Now you can notice that 65px was total height of spaces and LabelArrangement.
What You Can Create
Following are all the example i have already created.






 nice extension keep it up.
nice extension keep it up.