LatexViewer Extension
Version: 1.22
Developer: BosonsHiggs Team
Price: $10 USD
Overview
The LatexViewer extension for Kodular (or App Inventor based) allows you to process and render LaTeX expressions and text as HTML using KaTeX. This extension is designed for users familiar with App Inventor blocks, providing simple functions to integrate advanced mathematical rendering in your applications.
Key Features
-
GenerateLatexHtml()
- Converts structured JSON input containing LaTeX expressions into an HTML page.
- Automatically renders mathematical expressions using KaTeX.
- Example use case: Display solutions to physics or math problems with detailed steps.
-
GenerateHtmlFromLatex()
- Converts a plain LaTeX text input into an HTML page with rendered mathematical expressions and formatted text.
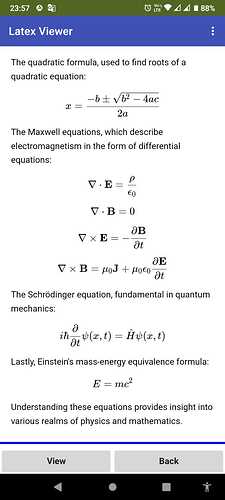
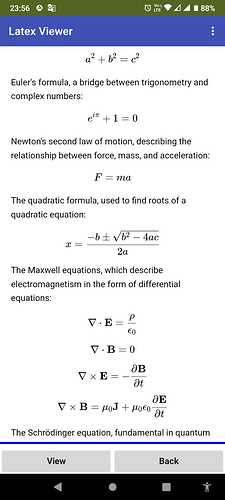
- Example use case: Display mathematical concepts with inline and block equations.
-
RenderHtmlContent()
- Safely renders the generated HTML in a
WebViewer.
- Safely renders the generated HTML in a
Functions
GenerateLatexHtml
Description:
This block generates an HTML page from a JSON input containing LaTeX expressions and text.
Parameters:
jsonInput(Text): JSON string formatted as follows:
{\"parameters\":{\"n_{initial}\":\"2\",\"n_{final}\":\"1\",\"R_H\":\"1.097 \\u005Ctimes 10^7 m^{-1}\"},\"question\":\"Qual é o comprimento de onda \\\\( \\lambda \\\\) da radiação emitida por um elétron que salta da órbita \\\\( n_{initial} = 2 \\\\) para \\\\( n_{final} = 1 \\\\) no átomo de hidrogênio, considerando \\\\( R_H = 1.097 \\u005Ccdot 10^7 m^{-1} \\\\)?\",\"resume\":\"Utiliza-se a fórmula de Rydberg para calcular a energia e sua relação com o comprimento de onda.\",\"solution\":{\"step_1\":{\"description\":\"Calcular a diferença de energia.\",\"equation\":\"E = R_H \\u005Cleft( \\u005Cfrac{1}{n_{final}^2} - \\u005Cfrac{1}{n_{initial}^2} \\u005Cright)\"},\"step_2\":{\"description\":\"Substituir os valores.\",\"substitution\":\"E = 1.097 \\u005Ccdot 10^7 \\u005Cleft( \\u005Cfrac{1}{1^2} - \\u005Cfrac{1}{2^2} \\u005Cright)\"},\"step_3\":{\"description\":\"Calcular a energia.\",\"calculation\":\"E = 8.2275 \\u005Ccdot 10^6 J\"},\"step_4\":{\"description\":\"Calcular o comprimento de onda.\",\"calculation\":\"\\u005Clambda = \\u005Cfrac{hc}{E} \\u005Capprox 2.42 \\u005Ccdot 10^{-11} m\"}}}
Example Usage:
Drag the block into your workspace and connect the JSON input. The generated HTML will render step-by-step solutions to complex problems.
GenerateHtmlFromLatex
Description:
This block generates an HTML page from plain LaTeX input containing text and equations.
Parameters:
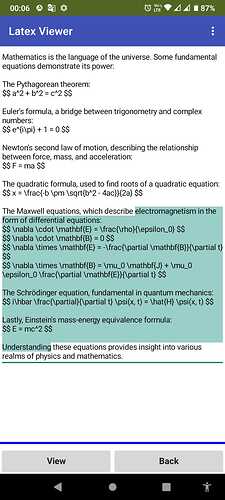
latexInput(Text): A plain LaTeX string, e.g.:Mathematics is the language of the universe. Some fundamental equations demonstrate its power: The Pythagorean theorem: $$ a^2 + b^2 = c^2 $$ Euler's formula: $$ e^{i\pi} + 1 = 0 $$ The quadratic formula: $$ x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$ Maxwell's equations: $$ \nabla \cdot \mathbf{E} = \frac{\rho}{\epsilon_0} $$ $$ \nabla \cdot \mathbf{B} = 0 $$
Example Usage:
Use this block to display mathematical explanations with inline and block equations.
RenderHtmlContent
Description:
This block renders the generated HTML safely in a WebViewer component.
Parameters:
string(Text): The HTML content generated byGenerateLatexHtmlorGenerateHtmlFromLatex.webViewer(Component): The WebViewer component to display the content.
Example Usage:
- Connect the HTML output from
GenerateLatexHtmlorGenerateHtmlFromLatex. - Render it in a WebViewer.
Example Workflow
- Use
GenerateLatexHtmlto create step-by-step solutions from a JSON input. - Use
GenerateHtmlFromLatexto create a conceptual explanation with equations. - Render the generated HTML in a WebViewer using
RenderHtmlContent.
Installation
- Download the
.aixfile of the extension. - Import it into your App Inventor project.
- Add the extension blocks to your workspace.
Notes
- Ensure that the WebViewer component has JavaScript enabled for proper rendering.
- Use
SetLoggingEnabled(true)during development to debug issues. Disable it in production for better performance.
Happy coding! ![]()