Support Xml code
Hi i m Presenting my new Xml code support extension . Basically in Android XML is used to implement the UI This extensions is help to Desgin Ui . XML files are flexible and used to define user-interface layouts for android applications . Making screen layouts becomes very easy with XML. We can make various layouts for various different screen sizes and orientations with Responsive Ui. It allows user to specify the layout and appearance of UI elements, such as buttons, text fields, and images, etc in a declarative manner. By using layout XML files, user can separate the design of the app from the code that implements its functionality, making it easier to maintain and modify the app’s UI. This extension Support drawable folder from Assets u can put all files and images in Assets folder and xml code read that file.
user can create Unic Full Customise RecyclerView List or any custom List/Custom Desgin
Extension Features
- RelativeLayout
- FrameLayout
- LinearLayout
- RecyclerLayout
- ScrollView
- HorizontalScrollView
- Support custom Layout
etc..
- Buttonview
- ImageView
- TextView
- EditView
- Spinner
- ImageButton
- SeekBar
- RatingBar
- RadioButton
- ListView
- SupportCustomView
etc..
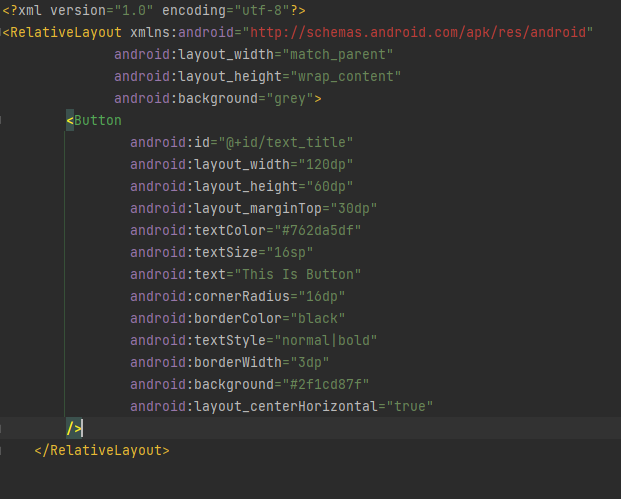
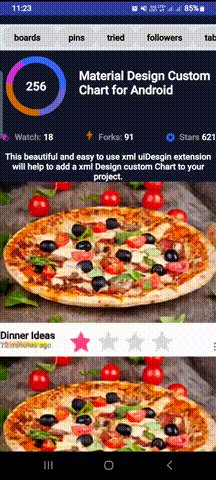
**Some Example ** :

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<HorizontalScrollView
android:id="@+id/horizontalScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="white"
android:layout_marginTop="16dp"
android:scrollbars="false"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#edeef5ff"
android:orientation="horizontal"
android:layout_marginRight="5dp"
android:padding="5dp">
<TextView
android:id="@+id/text_boards"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="30dp"
android:paddingBottom="8dp"
android:text="boards"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"
/>
<TextView
android:id="@+id/text_pins"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="20dp"
android:paddingBottom="8dp"
android:text="pins"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"
/>
<TextView
android:id="@+id/text_tried"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="20dp"
android:paddingBottom="8dp"
android:text="tried"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"/>
<TextView
android:id="@+id/text_followers"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="20dp"
android:paddingBottom="8dp"
android:text="followers"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"/>
<TextView
android:id="@+id/text_tables"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="20dp"
android:paddingBottom="8dp"
android:text="tables"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"/>
<TextView
android:id="@+id/text_tables"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:paddingLeft="20dp"
android:paddingTop="8dp"
android:paddingRight="20dp"
android:paddingBottom="8dp"
android:text="more"
android:textColor="black"
android:background="#D3D3D3"
android:cornerRadius="15dp"/>
</LinearLayout>
</HorizontalScrollView>
<FrameLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background = "#14172A">
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Material Design Custom Chart for Android"
android:textSize="22dp"
android:textColor="white"
android:layout_marginLeft="140dp"
android:layout_marginTop="30dp"
/>
<LinearLayout
android:id="@+id/linearLayout2"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="140dp"
android:gravity="center"
android:layout_centerHorizontal="true">
<TextView
android:layout_width="20dp"
android:layout_height="20dp"
android:tint="#FF72095A"
android:id="@+id/imageView0"
/>
<TextView
android:text="Watch:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView4"
android:textColor="white"
android:alpha=".5"
android:layout_marginLeft="6dp"/>
<TextView
android:text="18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="white"
android:textStyle="normal|bold"
android:layout_weight="1"
android:layout_marginLeft="4dp"/>
<TextView
android:layout_width="20dp"
android:layout_height="20dp"
android:tint="#FF72095A"
android:id="@+id/imageView1"
/>
<TextView
android:text="Forks:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView3"
android:textColor="white"
android:alpha=".5"
android:layout_marginLeft="6dp"/>
<TextView
android:text="91"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="white"
android:textStyle="normal|bold"
android:layout_weight="1"
android:layout_marginLeft="4dp"/>
<TextView
android:layout_width="20dp"
android:layout_height="20dp"
android:tint="#FF72095A"
android:id="@+id/imageView2"
/>
<TextView
android:text="Stars"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:textColor="white"
android:alpha=".5"
android:layout_marginLeft="6dp"/>
<TextView
android:text="621"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="white"
android:textStyle="normal|bold"
android:layout_marginLeft="4dp"/>
</LinearLayout>
<TextView
android:fontFamily="sans-serif-light®"
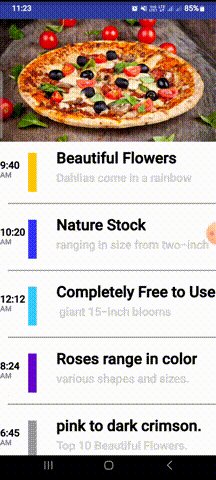
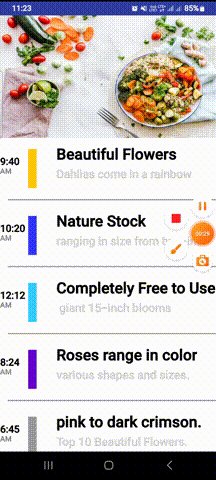
android:text="This beautiful and easy to use xml uiDesgin extension will help to add a xml Design custom Chart to your project."
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView5"
android:textColor="white"
android:gravity="center_horizontal"
android:layout_below="@+id/linearLayout2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="180dp"/>
</FrameLayout>
<LinearLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>

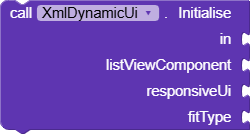
initialse main parent Layout
| Parameter | Type |
|---|---|
| in | component |
| listViewComponent | component |
| responsiveUi | boolean |
| fitType | number |
Initilalise Block 1st
- in - set Main Layout
- listViewComponet - set AndroidListViewComponent (this componet is only for recyclerview build apk purpose)
- responsiveUi - set Scale of layout for Ui responsive if true then hole screen responsive
- fit type - set screen scale responsive if u set 0 its scale width, if 1 then scale height and if 2 then its Normal

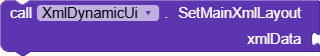
initialse main parent xml file
| Parameter | Type |
|---|---|
| xmlData | text |
| Initilalise Block 2nd |
- xmlData - set xml code its return in main layout (u can set all layoutt in this block or any view)
Initilalise Block 3rd (this all 3 block are important to show ui desgin )

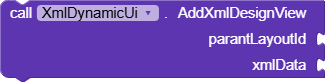
add AddXmlDesignView layout to get all views
| Parameter | Type |
|---|---|
| parantLayoutId | text |
| xmlData | text |
- parentlayoutId - set layout id that layout we have added in 2nd block in xmlData
- xmlData - set xml code which one u have desgin all layout and views

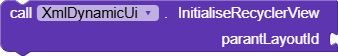
initialse recyclerview first and get all view from AddRecyclerView block
| Parameter | Type |
|---|---|
| parantLayoutId | text |
- parantLayoutId - set Layout id to add recyclerview in that xml layout
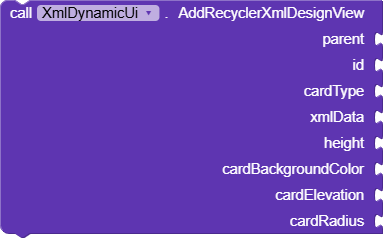
add view to recyclerview
| Parameter | Type |
|---|---|
| parent | any |
| id | text |
| cardType | number |
| xmlData | text |
| height | number |
| cardBackgroundColor | number |
| cardElevation | number |
| cardRadius | number |
- parent - set parent from event block
- id - set id to layout
- cardType - set 5 difrent type wiyh number 1,2,3,4,5,
- itemxmlData - set xml data of recyclerview desgin
- height - set card height
- cardBackgroundColor - set card background color
- cardElevation - set cardElevation
- cardRadius - set card radious

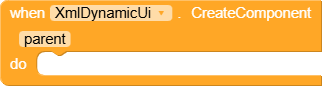
- This is recyclerview event block to get parent
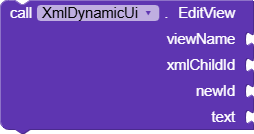
u have to initialse this block for click events without this block u cant click on view
| Parameter | Type |
|---|---|
| viewName | text |
| xmlChildId | text |
| newId | text |
| text | text |
- u have to initialse this block for click events
- viewName - set ViewName(like Button,ImageView,TextView which one u have to click )
- xmlChildId - set child view id (id of image or any view )
- newId - set new id for view
- text -set text to view
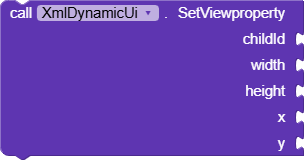
| Parameter | Type |
|---|---|
| childId | text |
| width | number |
| height | number |
| x | number |
| y | number |
- childId - set id of view
- width - set width of view to change
- height - set height of view to change
- x - to change the position of view (left to right)
- y - to change the position of view (top to bottom)
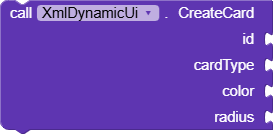
| Parameter | Type |
|---|---|
| id | text |
| cardType | number |
| color | number |
| radius | number |

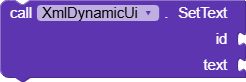
Sets Text of any component
| Parameter | Type |
|---|---|
| id | text |
| text | text |

Mothod that returns the text of any component of any given id
| Parameter | Type |
|---|---|
| id | text |
Return Type: text
![]()
this block in important u have to initialse for recyclerview list size
![]()
![]() Size: 431.3 KB
Size: 431.3 KB
![]() Price: $8
Price: $8
![]() Price: Rs 500/-
Price: Rs 500/-
![]() Released On: 12 December 2024
Released On: 12 December 2024