[PAID] Recycler Native Ad View Extension : Monetize & boost your earning with native ads into recycler view
The Recycler Native Ad View Extension for MIT App Inventor 2 is a powerful tool that enhances the app-building experience by seamlessly integrating native ads into your application. This extension allows you to display native ads within a recycler view, providing a user-friendly and unobtrusive way to monetize your app. With its easy-to-use interface and extensive customization options, this extension is perfect for developers looking to generate revenue through native advertising.
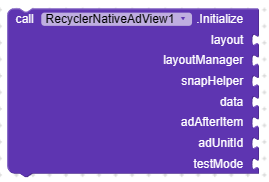
 Initialize
Initialize
You need to initialize the recycler view first.
layout- Set any view layout here.layoutManager- Set layout manager using extension properties.snapHelper- Set snap helper from extension properties.data- Set item list.adAfterItem- Set number to show ad after items.adSize- Set ad size using extension properties or functions.adUnitId- Set ad unit id for banner ad.testMode- Set true for enable test ads.
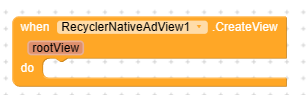
 Create View
Create View
Here you need to create your item view for binding it’s data on bind view event.

rootView- It’s return the root view.
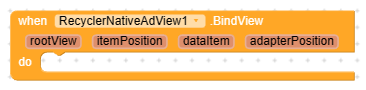
 Bind View
Bind View
Here you need to bind data to created view.

rootView- It’s return the root view.itemPosition- It’s return the position for item view.dataItem- It’s return the item from given data list.adapterPosition- It’s return the position of adapter.
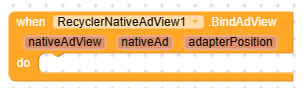
 Bind Ad View
Bind Ad View
Here you need to bind native ad to created view.

nativeAdView- It’s return the native ad view.nativeAd- It’s return the loaded native ad for this position.adapterPosition- It’s return the position of adapter.
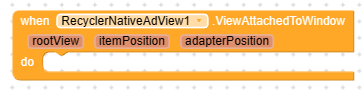
 View Attached To Window
View Attached To Window
It’s triggered when view attached to window.

rootView- It’s return the root view.itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
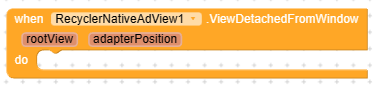
 View Detached From Window
View Detached From Window
It’s triggered when view detached from window.

rootView- It’s return the root view.adapterPosition- It’s return the position of adapter.
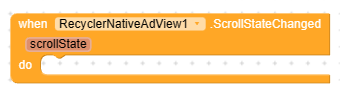
 Scroll State Changed
Scroll State Changed
Event for scroll state change.

scrollState- It’s return the scrolling state.
 Scrolled
Scrolled
Event for scrolled listener.

dx- It’s return the dx position.dy- It’s return the dy position of screen.
 Left Swiped
Left Swiped
It’s triggered when item swiped right to left.

itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
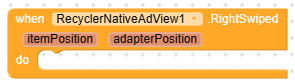
 Right Swiped
Right Swiped
It’s triggered when item swiped left to right.

itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
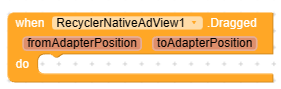
 Draaged
Draaged
It’s triggered when item moved between them.

fromAdapterPosition- It’s return the from adapter position for item view.toAdapterPosition- It’s return the to adapter position for item view.
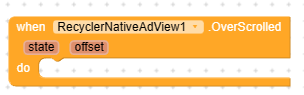
 Over Scrolled
Over Scrolled
It’s triggered when user over scrolling the list view.

state- It’s returning the state of over scrolled.offset- It’s returning the over scrolled offset.
 Failed To Inflate Xml
Failed To Inflate Xml
It’s triggered when extension failed to inflate xml layout for native ad view.
Read the message to understand the error reason.

message- It’s return the error message.
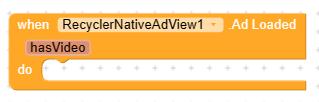
 Ad Loaded
Ad Loaded
It’s triggered when ad loaded.
hasVideo- It’s return true if the ad has video content.
 Ad Failed To Load
Ad Failed To Load
It’s triggered when ad failed to load.
error Code- It’s return the error code.error Message- It’s return error message as string.response- It’s return the error code & message as json.
 Ad Clicked
Ad Clicked
It’s triggered when user click on any banner ad.

 Ad Impression
Ad Impression
It’s triggered when the ad count impression.

 Ad Swipe Gesture Clicked
Ad Swipe Gesture Clicked
It’s triggered for ad swipe gesture clicked.

 Ad Opened
Ad Opened
It’s triggered when ad is opened.

 Ad Closed
Ad Closed
It’s triggered when ad is closed.

 Video Start
Video Start
It’s triggered when video is started.

duration- It’s return the duration of video in second.
 Video Play
Video Play
It’s triggered when video played.

 Video Pause
Video Pause
It’s triggered when video is paused.

 Video End
Video End
It’s triggered when video is ended.

duration- It’s return the duration of video in second.
 VideoMute
VideoMute
It’s triggered when video muted or unmuted.

isMuted- It’s return true is video is muted.
 Scroll To Position
Scroll To Position
Use this method to scroll adapter to the item position.

itemPosition- Set item position.
 Smooth Scroll To Position
Smooth Scroll To Position
Use this method to smoothly scroll to item position.

itemPosition- Set item position.
 Stop Scroll
Stop Scroll
Use this method to manually stop scrolling.
![]()
 Ad Gap Decorator
Ad Gap Decorator
Use this method to add gap between items.

gap- Set gap as integer number.
 Get Data
Get Data
Use this method to get given data list.
![]()
 Update Data
Update Data
Use this method to update data with new or modified list.

data- Set data as list.
 Update Data Smoothly
Update Data Smoothly
Use this method to update data smoothly.

data- Set data as list.
 Notify Data Set Changed
Notify Data Set Changed
You can use this function to manually notify the adapter to re-create all views after any changes to views.

 Notify Item Changed
Notify Item Changed
Use this function to notify the adapter for re-create view for given position.

adapterPosition- Set adapter position.
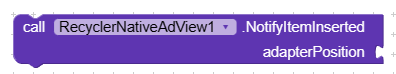
 Notify Item Inserted
Notify Item Inserted
Use this function to notify adapter to add item to given position.

adapterPosition- Set adapter position.
 Notify Item Removed
Notify Item Removed
Use this function to notify adapter for remove item from given position.

adapterPosition- Set adapter position.
 Notify Item Moved
Notify Item Moved
Use this function to notify adapter for item moving by given positions.

fromAdapterPosition- Set item position from where to move item.toAdapterPosition- Set item position to where to move item.
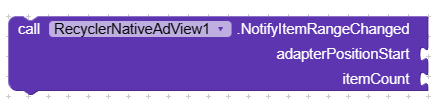
 Notify Item Range Changed
Notify Item Range Changed
Use this function to notify adapter for multiple items changed.
adapterPositionStart- Set start position.itemCount- Set item count.
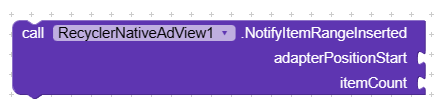
 Notify Item Range Inserted
Notify Item Range Inserted
Use this function to notify adapter for multiple items insertion.
adapterPositionStart- Set start position.itemCount- Set item count.
 Notify Item Range Removed
Notify Item Range Removed
Use this function to notify adapter for multiple items removed.
adapterPositionStart- Set start position.itemCount- Set item count.
 Item Position
Item Position
Get item position by adapter position.

adapterPosition- Set adapter position.
 Adapter Position
Adapter Position
Get adapter position by item position.

itemPosition- Set item position.
 Get Root View
Get Root View
Use this function to get root view by child view.

component- Set view component to get root view.
 Get Adapter Position
Get Adapter Position
Use this function to get adapter position by root view.

rootView- Set root view.
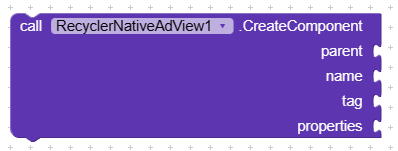
 Create Component
Create Component
Use this function to create dynamic views.
parent- Set parent view where to create new view.name- Set the name of component to create view.tag- Set tag for view.properties- Set properties for view.
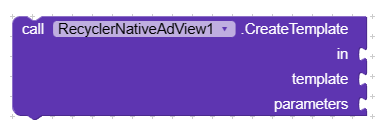
 Create Template
Create Template
Use this function to create dynamic views using JSON template.
in- Set view component where to create new views.template- Set template to create views.parameters- Set parameters for dynamic views.
 Set Properties
Set Properties
Use this function to set properties for any dynamic view.
component- Set view to apply properties.properties- Set properties.
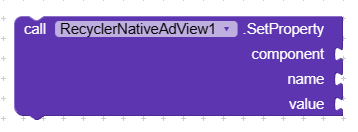
 Set Property
Set Property
Set single property for a component.
component- Set view to apply properties.name- Set property name.value- Set property value.
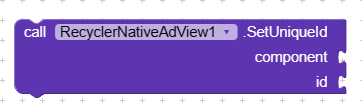
 Set Unique Id
Set Unique Id
Use this function to set unique id to view. It’s required to use click listener.
component- Set view component to apply unique id.id- Set id for view component.
 Get Unique Id
Get Unique Id
Use this function to get unique id for any view.

component- Set view component to get unique id.
 Unique Ids
Unique Ids
It’s return all used unique ids as list.

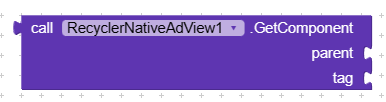
 Get Component
Get Component
Use this function to get child view from parent view by it’s tag.
parent- Set the child view component.tag- Set tag to find parent view.
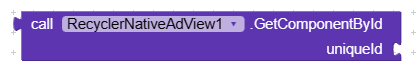
 Get Component By Id
Get Component By Id
Use this function to get view component by it’s unique id.
For using this method you should set unique id to this view.

uniqueId- Set unique id to find the view component.
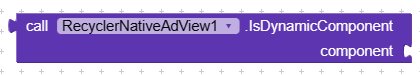
 Is Dynamic
Is Dynamic
It’s returning true if the view is created dynamically.

component- Set view component.
 Get Component Name
Get Component Name
It’s returning the name of component.
You can use this function to get the actual name of in-built components.

component- Set any in-build component to get it’s name.
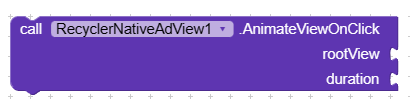
 Animate View On Click
Animate View On Click
Use this function to animate root view when clicked.
rootView- Set view to animate.duration- Set duration in milliseconds.
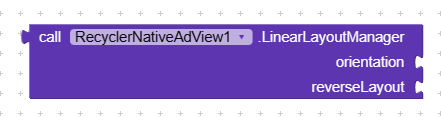
 Linear Layout Manager
Linear Layout Manager
Use this function to create linear layout manager for initialize recycler view.
orientation- Set orientation for recycler view from extension properties.reverseLayout- Set boolean value here. Set true to show list in reverse order.
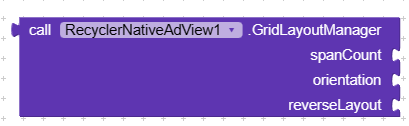
 Grid Layout Manager
Grid Layout Manager
Use this function to create grid layout manager for initialize recycler view.
spanCount- Set span count as integer number. Span count is for create items per row.orientation- Set orientation for recycler view from extension properties.reverseLayout- Set boolean value here. Set true to show list in reverse order.
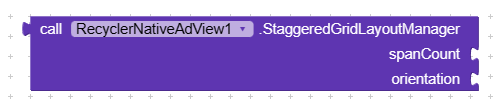
 Staggered Grid Layout Manager
Staggered Grid Layout Manager
Use this function to create staggered grid layout manager for initialize recycler view.
spanCount- Set span count as integer number. Span count is for create items per row.orientation- Set orientation for recycler view from extension properties.
 Populate Native Ad Views
Populate Native Ad Views
You’ve to populate add created ad views for bind native ad to the native ad view.
Use this functions to populate views and watch tutorial video for better understanding.
nativeAdView- Set native ad view object from BindAdView event.nativeAd- Set native ad object from the BindAdView event.tag- Set view tag which one you’ve used for this view into xml code.backgroundColor- Set background color for the CallToActionView (Button).
 Finish Populating Views
Finish Populating Views
You’ve to call this at the end of populating views to notify that populating views is finished and native ad view is read to display ad.

nativeAdView- Set native ad view object from BindAdView event.nativeAd- Set native ad object from the BindAdView event.
 Get Ads Count
Get Ads Count
It’s return total loaded ads count.
![]()
 Get Adapter Position
Get Adapter Position
Using this properties you can get adapter position.
 Orientation
Orientation
Set recycler view orientation using this properties.

 Snap Helper
Snap Helper
To create snap helper use this properties.

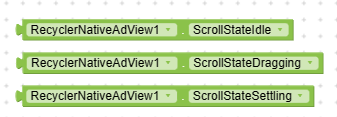
 Scroll State
Scroll State
To handle scroll state use this properties.
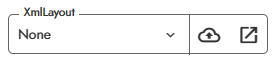
 Xml Layout
Xml Layout
Set xml file from asset to inflate native ad view or set xml code as string using block section.


 Animate Ad View
Animate Ad View
Set true to animate the native ad view on scrolling.
![]()

 Left Swipable
Left Swipable
Set true to enable left swipe on items.
![]()

 Swipe Left Background Color
Swipe Left Background Color
Change background color of left swiped view.


 Swipe Left Label Color
Swipe Left Label Color
Change the label color of swiped left label text.


 Swipe Left Label
Swipe Left Label
Change swipe left label text. Make it empty to disable swipe left label text.


 Swipe Left Label Size
Swipe Left Label Size
Change swipe left label text size.


 Swipe Left Icon
Swipe Left Icon
Set image on swipe left view. Make it empty to disable swipe left icon.


 Right Swipable
Right Swipable
Set true to enable right swipe.
![]()

 Swipe Right Background Color
Swipe Right Background Color
Change background color of right swiped view.


 Swipe Right Label Color
Swipe Right Label Color
Change the label color of swiped view.


 Swipe Right Label
Swipe Right Label
Change the text for swipe right text. Make it empty to disable swipe right label.


 Swipe Right Label Size
Swipe Right Label Size
Change the text size of swipe right label.


 Swipe Right Icon
Swipe Right Icon
Set the swipe right icon, set None or make it empty to disable swipe right icon.


 Draggable
Draggable
Set true to enable dragging items between them.
![]()

 Fixed Size
Fixed Size
Set true to improve performance.
![]()

 Nested Scrolling
Nested Scrolling
Set false to improve scrolling.
![]()

 Over Scroll
Over Scroll
Set true to enable over scroll effect.
![]()

 Animation Duration
Animation Duration
Set item animation duration in milliseconds.


 AlwaysAnimate
AlwaysAnimate
Set false to animate only on first scroll.
![]()

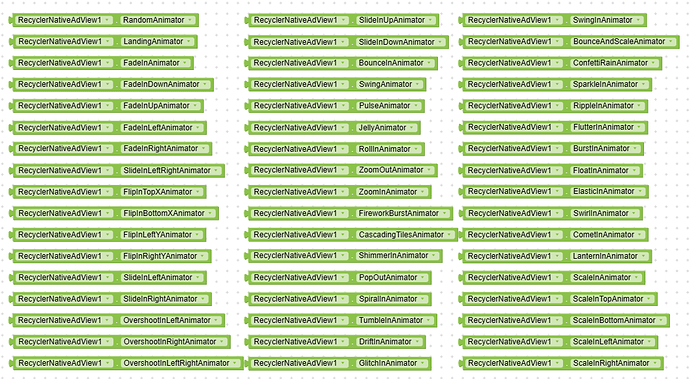
 Item Animator
Item Animator
Chage item animation from available animations.


 Available Animations
Available Animations
Total 51+ animations are available. More animations will be added soon.
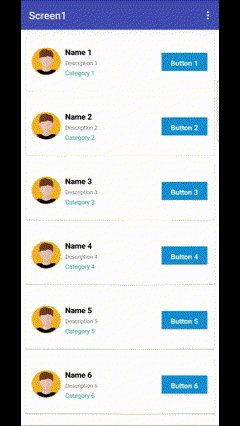
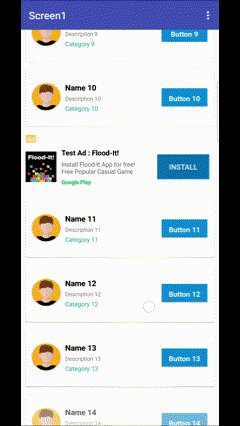
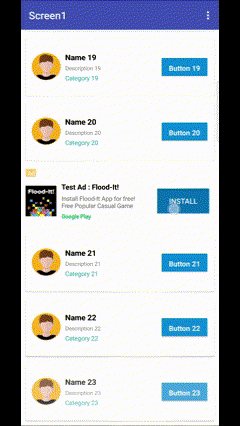
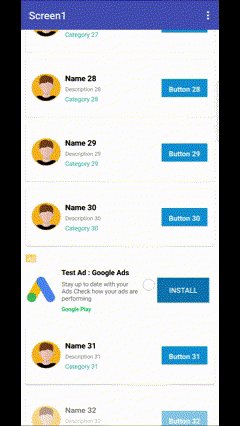
Demo output

 GitHub Repository
GitHub Repository
 Extension Specifications
Extension Specifications
![]() SDK: 22.1.0
SDK: 22.1.0
![]() Size: 126 KB
Size: 126 KB
![]() Price: $25 (One time purchase only)
Price: $25 (One time purchase only)
![]() Price: $30 (Lifetime support + minor updates)
Price: $30 (Lifetime support + minor updates)
![]() Price: $35 (Lifetime support + major + minor updates)
Price: $35 (Lifetime support + major + minor updates)
![]() Released On: 28 June 2023 (GMT+06:00)
Released On: 28 June 2023 (GMT+06:00)
![]() Updated On: 28 June 2023 (GMT+06:00)
Updated On: 28 June 2023 (GMT+06:00)