I have a problem with “hide keyboard” method when I use it with a webviewer component.
The webviewer loads a page where shows a graphic of function, but the page has its own keyboard, then when the page is opened the webpage keyboard, it is overlapped with the keyboard of the app. And I need to hide the keyboard of the app, but this doesn’t work. I enclosed a video to show the problem and a screenshot of the block using “hide keyboard” method. Any solution?
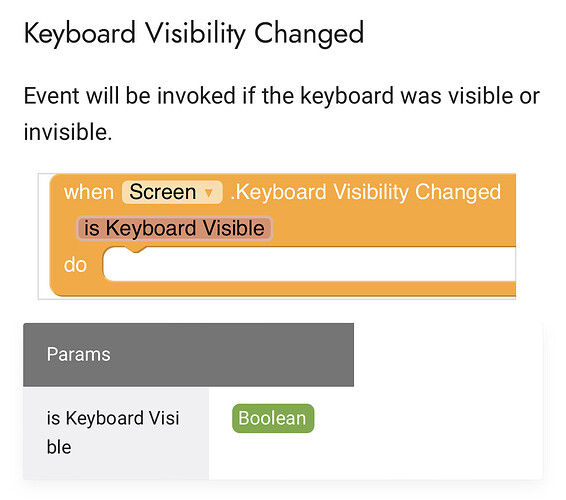
In the Builder Screen Blocks is the Event Keyboard Visibility Changed.
Set „Hide Keyboard“ in it.
And maybe check if the URL is right so the User can still use the Keyboard on other Sites or Screens of your app.
I have tried your suggestion but every time the javascript-generated keyboard is clicked there is an annoying jump on the screen. it was not working properly at all.
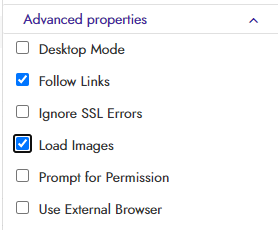
I have done further research and have found that until I unchecked “Prompt for permission” in the advanced properties in the design screen, the problem continued. I don’t know the reason, but now it is working fine and the keyboard does not appear. Thanks for your help.
Prompt for Permissions is not related to the Keyboard.
But if your Problem is solved it’s good.
1 Like