Introduction
Hello Koders, today, we will build a rating popup message.
Result
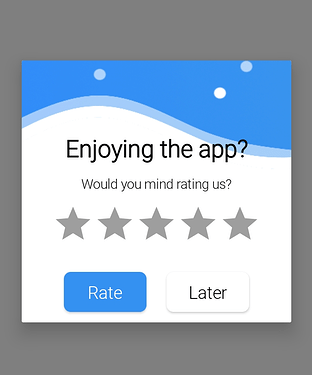
Here is how the end result will look like:
Let’s get Kodin’
Designer
Uploading assets
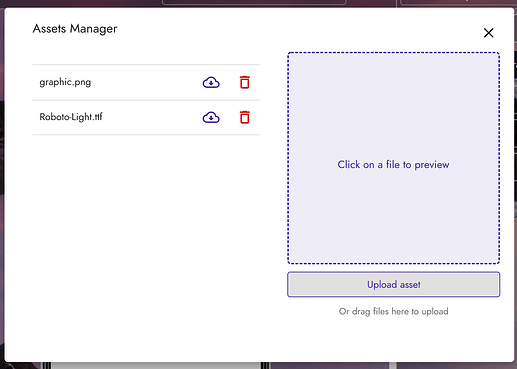
First, we shall upload the assets.
I will use two external files:
- Graphic for the background
- Font file (TTF)
Okay, let’s upload those 2 files.
I am using Roboto 300 which you can download from here.
Building the design
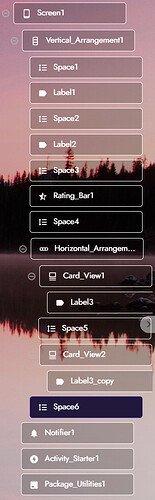
Okay, let’s design it.
First, add a Vertical Arrangement.
Make it 290x310 px (WxH) (for my graphic)
Make the background the graphic you are using.
Set Align Horizontal to Center
Add a space, with the height 80px.
Followed by a label:
- Text: Enjoying the app?
- Font: Roboto-Light + Check the bold option in the designer
- Font size: 25px
Then, another space, height: 8px.
Below the second space, add a label.
- Text: Would you mind rating us?
- Font: Roboto-light
- Font size: 14px
Another space…
- Height: 10px
Rating bar.
- BG colour: #9E9E9EFF
- Star colour: #3491F2FF
Space:
- Height: 15px
Horizontal arrangement:
-width: 70%
-height: automatic
-align horizontal: center
-
Cardview1
-bg colour: #3491F2FF
-corner radius: 5
-align horizontal: center
-align vertical: center
Full Clickable -
Space
-width: 1% -
Cardview2
-bg colour: #FFFFFFFF
-corner radius: 5
-align horizontal: center
-align vertical: center
Full Clickable
Then, put a label in cardview1:
- Text: Rate
- Font: Roboto-Light
- Font colour: #FFFFFFFF
- Font size: 18px
Label in Cardview2:
- Text: Later
- Font: Roboto-Light
- Font colour: #000000FF
- Font size: 18px
Space:
- height: 5px
Notifier:
- Light Theme
Activity Starter:
- action:
android.intent.action.VIEW
Package utilities
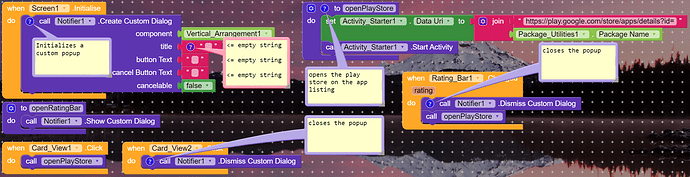
Blocks
Download
Download the finished product from here:
RatePopup.aia (224.8 KB)
RatePopup_Screen1.ais (3.4 KB)
RatePopup (1).apk (5.4 MB)
Graphic (copyright free, made by myself, find license here):
graphic.zip (134.1 KB)