Hi Koders, ![]() I was searching on the community about replacing the list data got from Firebase Database, as I didn’t find any guide regarding this, so I thought of to make this guide.
I was searching on the community about replacing the list data got from Firebase Database, as I didn’t find any guide regarding this, so I thought of to make this guide.
I will be explaining every single block
Step 1
![]()
First we will initialize a empty list global variable to store data (List) temporarily.
__
![]()
This block is used to store data temporarily.
__
![]()
Returns empty string to the selected block(s).
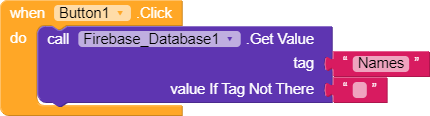
Step 2
When the button is clicked, the data will be got from firebase
__

This block is triggered when the user clicks on the button.
__

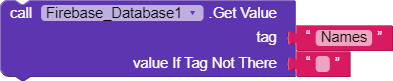
This blocks get the particular data from Firebase DB.
Tag- Name if the value
Value if not there - Triggered when the given Tag is empty.
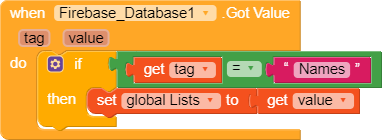
Step 3
When the data is got from DB, we will check if the returned tag is “Names” (In my case) and then set the global lists to the value from DB.
__

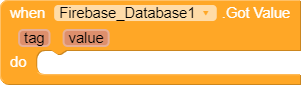
This block is triggered when the value is got from DB.
Tag- Name of the value
Value- Specific data got from the given tag.
__

Checks the given conditions are true else it will be ignored.
__
![]()
Checks the given data is the same.
__
![]()
To replace/store/edit the variable data.
__
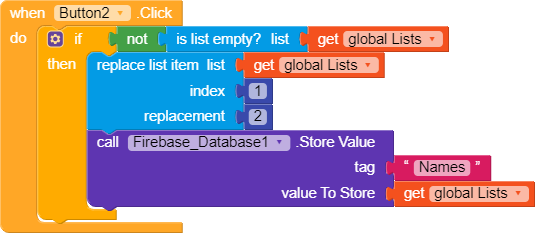
Step 4
When the “Button2” or “edit data” button is clicked, it will check if the variable “List” is not empty. If true then we will use the replace item in list block. We will choose the index or the particular value and replace it with any other value. Then the data will be updated.
__
This block is used to return the opposite of the condition.
__
![]()
Returns true or to check if the list is empty.
__

This block is used to replace a particular item in the list.
List- The list in which the value to be replaced
Index - To choose a particular value in a list or the number in order.
Replacement- to replace the value with any other value.
__

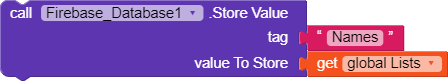
To store/update the data from the given tag.
Tag- Name of the value
Value to store- The data to be stored/replaced
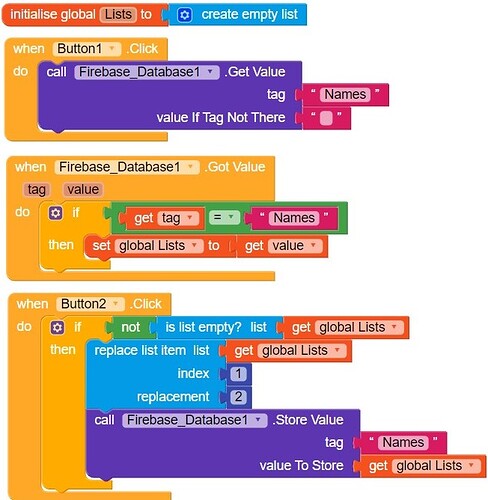
**All Finished Blocks**
AIA-FirebaseListView.aia (2.4 KB)
Thanks, happy Koding!!
Bye Bye ![]()
![]()
![]()