Hi everyone, I need an extension and I’m looking for someone who develops extensions on demand.
The extension I am looking for is already present, made by a great creator, but I think he is committed to something else.
The extension I’m talking about is called @Ken 's tableview and it’s fantastic for me, ideal for the type of app I want to make.
I’ve already asked @Ken for some changes, but I think he’s busy with something else, and that’s okay, but now, in my current app, which I’ve been working on for a year, I need some features.
This extension, for what I need, lacks the events and properties that I will explain later. I use it to manipulate data archives and create a management app interface.
If anyone knows what I’m talking about and thinks they can help me, I ask you to write me here. Thank you.
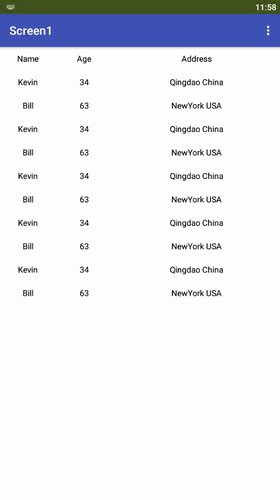
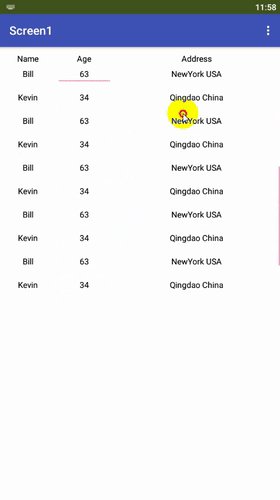
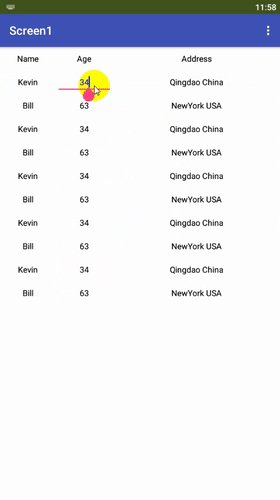
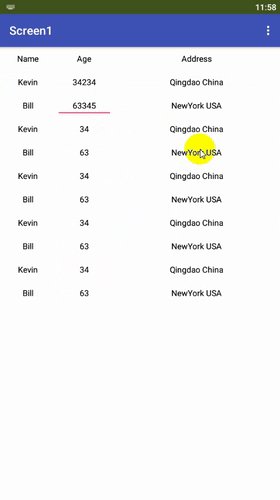
I post a small video of what I am making. The screen you see is all dynamically created with dynamic components and with tableview, you may notice some bugs because I am correcting some behaviors, but my main problem is being able to simulate some events of the tableview, the current bugs do not bother me. The intent is to create an excel-type screen that manages a database with functionalities and I’m succeeding, but I miss being able to manage certain events.
You didn’t explain these, it may be possible to achieve what you want without extending the extension…
Explain more… ![]()
I hope you can achieve these things just by using table View it self it seems..
Also if your blocks or texts In English language then it could be easily achieve I hope so
Currently this component displays the data that is passed to it as a DataString, showing it with rows and columns.
It has the methods of loading data and positioning on a given row.
I expose what it does not do and what I would need:
- Modification of a single grid cell, to do it now I modify the data and then reload it on the tableview.
- Positioning not only by row, but also by cell.
- Ability to assign a different color to the active cell (cell on which you have clicked or positioned by code).
- Ability to keep the header row fixed
- Possibility of being able to delete a row
- Possibility of managing lostFocus, gotFocus events per cell / row
I will look at your work ![]()
- Modification of a single grid cell, to do it now I modify the data and then reload it on the tableview.
You can program this with blocks, perhaps using the notifier to present the current cell value for modification. You have to update the underlying data and the tableview - Positioning not only by row, but also by cell.
If you mean a scrollTo effect, this is not possible - Ability to assign a different color to the active cell (cell on which you have clicked or positioned by code).
You can only set the colour of the entire row - Ability to keep the header row fixed
Ken did create a beta version which provided for a header row, but this was never released - Possibility of being able to delete a row
This can be done programmatically using blocks. You have to update the underlying data and the tableview - Possibility of managing lostFocus, gotFocus events per cell / row
There are no cell/row/columnfocusmethods/events
You may find more flexibility by using a dynamic html table (which uses html/css/javascript), and use the webviewstring to pass data back and forth.
Hi @TimAi2 ,
I know very well how this extension works, I have been developing app with ai for many years and I think I am quite experienced, for this reason I am asking for an implementation of an extension similar to the one developed by @ken which for me is very, very practical and I I think there is some other programmer who is likely to implement it. thanks also for the advice “dynamic html table”, but I hope to avoid this solution.
thank you
This can be achieved by using dynamic component.
This is what i did so far:

Hi @Kevinkun,I’ve been thinking about this solution for a few weeks already, but it would be more complex to manage than the tableview. It could be that I will go this route, if I don’t find anyone who can do an extension like the current tableview.
But in the case of the data grid made with dynamic components, in case of horizontal scrolling, this will happen for the single line I guess, if yes, I would prefer a horizontal scrolling of the whole grid.
What do you think about it ?
Sorry i don’t understand what you mean. You need the table view scroll horizontally?
Hi @Kevinkun, I started simulating the creation of the grid with the dynamic table, I am attaching a video where you can also see the horizontal scrolling I was talking about. I don’t like that this way only one line flows and not the whole grid, but I’ll look for a solution. Compared to the tableview, the times get a little longer, especially if I have to display many lines, but as long as I stay below a certain number, the wait is acceptable.
The tableview is much easier to manage, but it doesn’t allow you to manage many “situations”.
is this dynamic table only accept one row data?
Is something similar to this??
First header is not dynamic but the table view is dynamic
Hi @Kevinkun, these are textboxes created with the dynamic component.
YI believe it is best solution. I was trying the vertical and horizontal scroll, but I notice that when I go down vertically and then I scroll horizontally, it tends to reposition itself on the first line. I attach video
Drop me a PM if you are still looking for the extension.
hi, i am still interested in the extension.
@enfandroid has confirmed that below extension fulfills his requirement. He is also the sponsor of extension, I am thankful to him for this.
com.sunny.table.aix (16.4 KB)
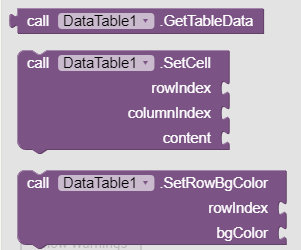
Additional Blocks
Hope it helps!