I am working with Canvas for the first time and have the following problem:
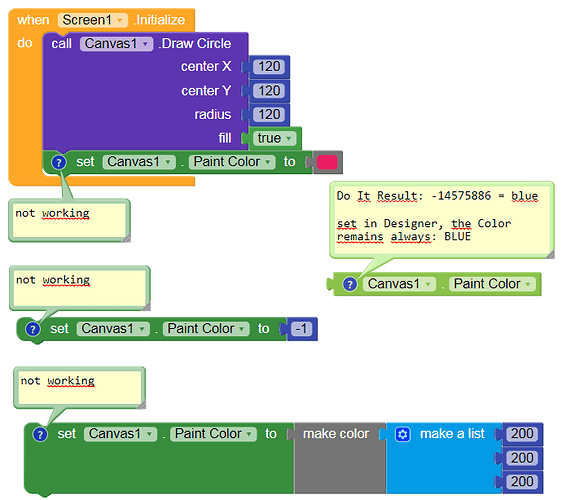
If I want to set Canvas.PaintColor by block, the color always stays at the setting made in the designer.
Am I doing anything wrong here or was this bug already reported?
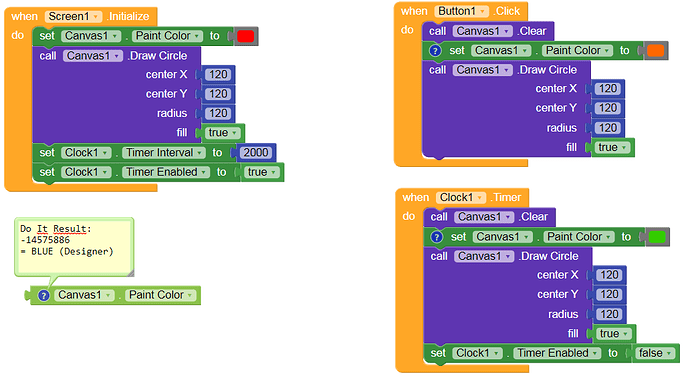
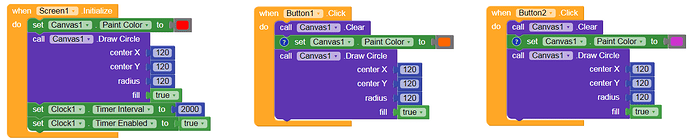
… to check this: canvasPaintColor.aia (106.9 KB)
You have to reuse Draw Circle
1 Like
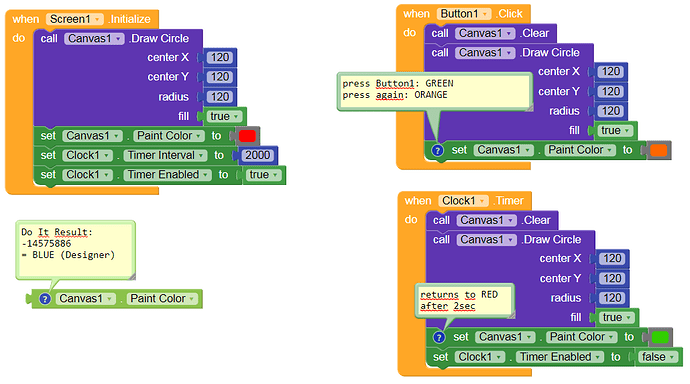
Create multiple buttons with different color and you’ll see that it doesn’t work
Btw, We had some similar behavior in another component
1 Like
As far I know, Paint Color property works for next drawings. It doesn’t affect recently drawn objects.
And since you set the Paint Color to pink at Screen.Initialize, and when you press the Button while Paint Color is pink, so it will draw with pink color of course.
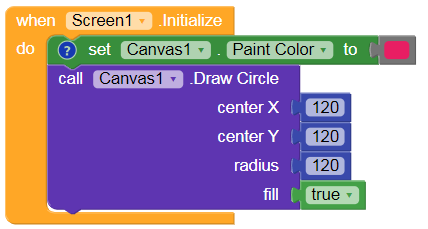
So, set the Paint Color before drawing something, a painter can’t draw something without selecting any color, right? ![]()
1 Like
It obviously depends on how the Canvas component and the sequence of its settings were programmed.
2 Likes
yes, first set the color and then draw…
Taifun
4 Likes