how to set original images height?
you didn’t understand my question
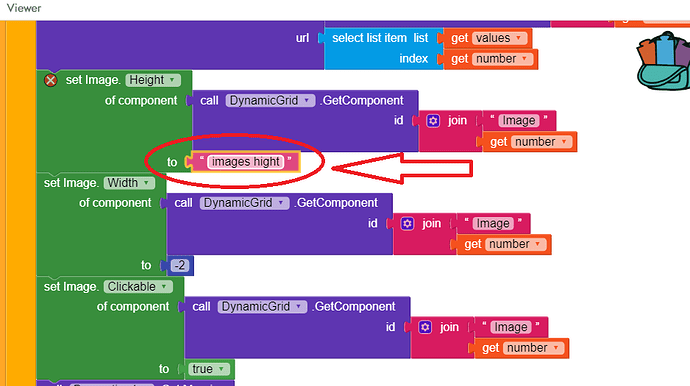
The spelling “image hight” is wrong. Try this spelling: image height
There is probably no mistake in your block
Did it work?
nooooooooooo
Follow:
Add a math block and add your image height!
sorry br.o, you didn’t understand my question
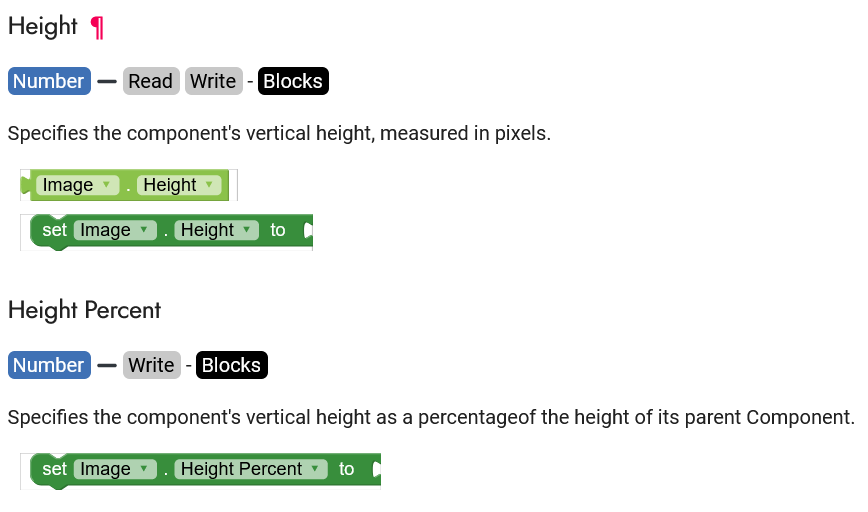
You can set a variable on screen initialize with the original image height, with the blocks I sent you.
If this still doesn’t help, could you please tell me what you do want to know?
Explain it more clearly
how to got height from an url?
Set image height to number
Eg : -1 or -2 to fillparrent or auto or set to number px 100 to 100px
follow the video I sent you
-2 full
-1 automatic
i need correct image height
Explain more details
I looked at a lot of your topics and replies. Multiple times you get responses to give more information or that your question/response is not clear. Since you are a long time visitor I would expect you would have learned how to ask a question and how to give more information. Now users have to keep asking questions.
This for instance
An hour after you started the topic you begin to talk about an url. This is not mentioned in your first post or title.
You’re true, @Peter
We should follow Community guidelines