Hi, I am new here, and I was looking forward to finding someone to help me …
I want to control any website automatically via the webview, and I have done the search and succeeded in completing the following ..
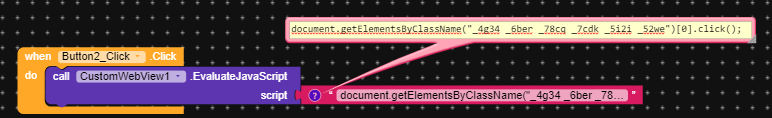
Use this code to click on the item
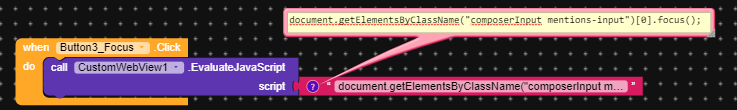
Use this code to focus on Textbox
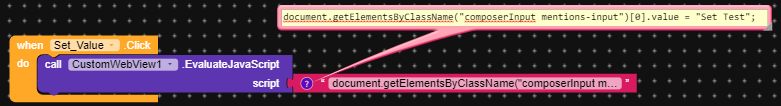
This is to enter a value for Textbox
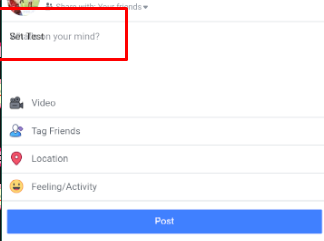
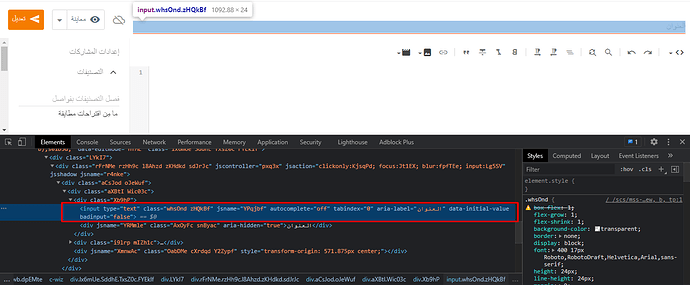
But when I use the last code, that is the result
The text is just as floating.
I need help ,plz
1 Like
vknow360
April 8, 2021, 2:06pm
3
I recommend to use id instead of class name.
Hi everyone
1 Like
But in facebook for example , no id for use ..
The problem is that everything (Click and Focus Events) works except the text box ( Value Event )
There is no other solution?
vknow360
April 9, 2021, 4:03pm
5
Can you show a screenshot of inspect element?
Yes Sure
when i used id in facebook ( id=“uniqid_1” ) , i had nothing
and i blogger , no id to use …
vknow360
April 10, 2021, 3:36am
7
Was your query like this?
document.getElementById("uniqid_1").value = "value to set";
You can also try:
Use the last line in another block, except switch “.value” with “.placeholder” and the string to an empty string.
hammerhai:
placeholder
i tried this with class name & id , but not working
vknow360
April 11, 2021, 1:23am
11
@hammerhai meant this:
document.getElementById("uniqid_1").placeholder = "value to set";
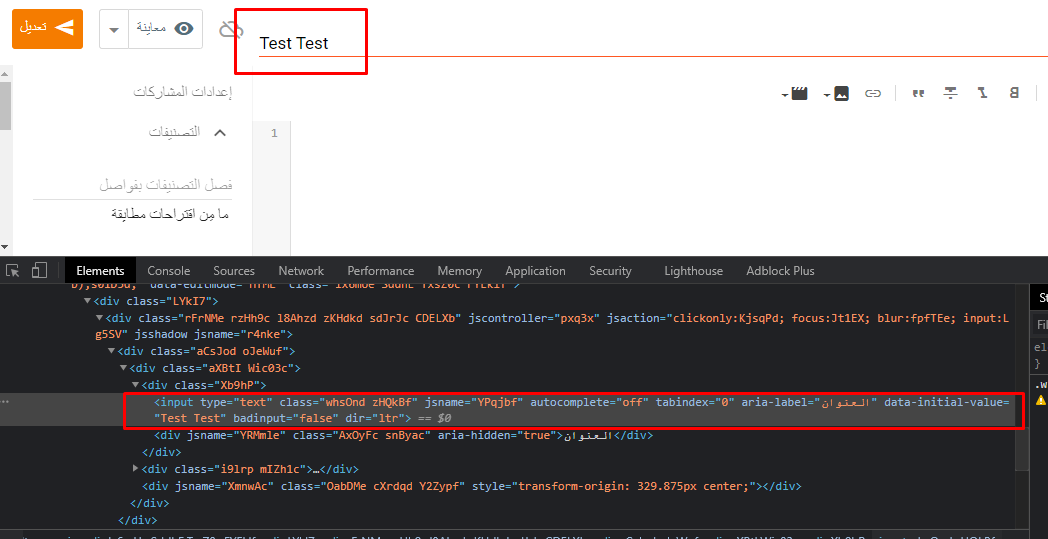
Sorry for keeping you waiting for a response. Try typing something into the textarea yourself and then take another screenshot of the elements tab.
Thanks (:
vknow360
April 11, 2021, 8:04am
14
Then read @hammerhai 's previous post.
Yes! Now just repeat the same process for Facebook and we can continue from there.
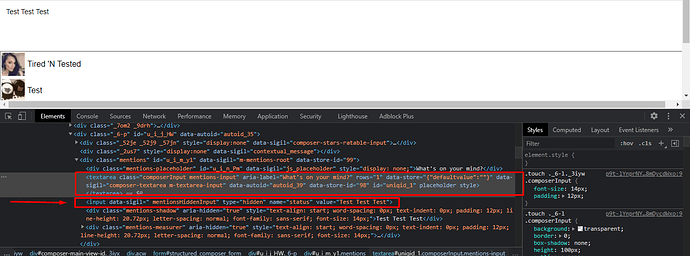
I should’ve been more clear @Sara_Wilson , I need you to type in the textarea of Facebook, then take a screenshot of the elements. My apologies.
1 Like
The value that I set is now on the line in the second box
However, this line does not contain an ID or Class Name
hammerhai
April 13, 2021, 11:29pm
20
Use this as your replacement for setting the text in that field…
var statusInput = document.querySelector('input[data-sigil=" mentionsHiddenInput"]');
if (statusInput != typeof undefined || statusInput != null) {
var isStatusInputHidden = statusInput.hidden
var statusInputName = statusInput.name
if (isStatusInputHidden && statusInputName != typeof undefined && statusInputName == "status") {
statusInput.value = "Your text"
}
}
Yes I know it’s a lot, however most of it is for validating to make sure we’re actually changing the correct field. Let me know if it works!
1 Like
![]()