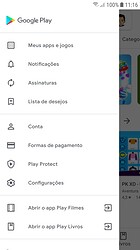
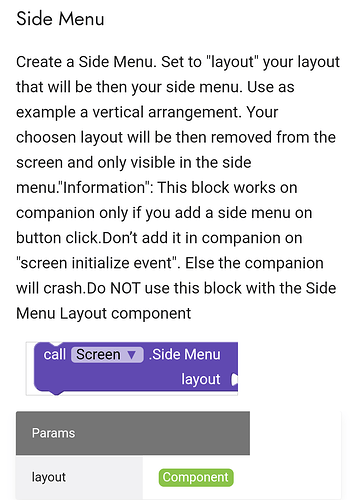
With the “Side menu layout” component, can I do something like this image?
In the Layout of the side menu, I do not want to use the upper space of the image. I want to place the menu items instead.
Thanks @Mohamed_Tamer for the reply.
Yes, I saw here in the community that it is possible to customize using AH. But I really wanted to know if the Layout component of the side menu did that too … but from what I saw here, it doesn’t work now.
I say that, because I didn’t want to use any more components in my app. ![]()
![]()
What do you mean by AH?
Also can be more clear with why you don’t want to use custom side menu?
@Mohamed_Tamer
In this example of yours, if I have multiple screens, do I have to make arrangements on all screens? Or do it in just 1 screen and pull the menu to the others?
Horizontal Arrangement
Yes you have as far as I know.
Then I think it should be HA not AH ![]()
Also,
You can use virtual screen’s(arrangements), so that using multiple and repetitive components for side menu can be avoided
Cool ![]()
![]()
![]() … and how can I do that?
… and how can I do that?
See tip one here ![]()
Thanks @Vaibhav
I will read the article. Thank you for your help
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.