shashank
July 18, 2020, 4:39am
1
Hey!
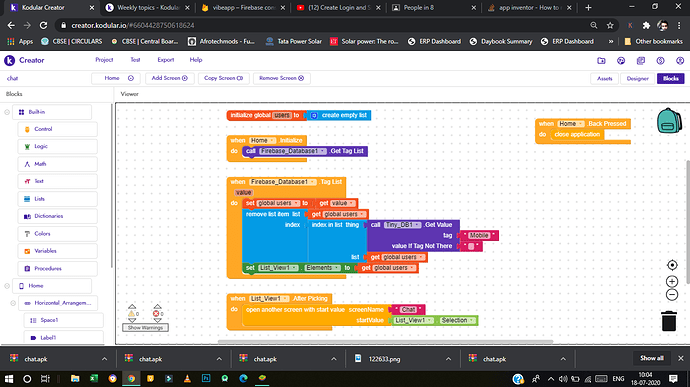
I am attaching the screenshots of the blocks as well as the .AIA file for your reference.
chat (1).aia (349.6 KB)
Try by setting same namespace for Tinydb 1 in its Properties
shashank
July 18, 2020, 4:45am
3
Sorry, I did not understand.
Always make splash screen and login layout in screen1 using arrangements.
And also you forgot to disable clock. When clock timer ends, make it disable.
1 Like
themaayur
July 18, 2020, 4:53am
5
And for checking tinydb use is empty block
1 Like
Vedang
July 18, 2020, 5:03am
6
If we disable time always fire then no need to disable timer again
1 Like
Precaution is better than cure!
1 Like
shashank
July 18, 2020, 5:20am
8
I am unable to understand. Could you please fix it and send back, if you don’t mind?
shashank
July 18, 2020, 5:20am
9
Please mention the screen as there are multiple clocks
shashank
July 18, 2020, 5:20am
10
Where do I place the disable block, please help.
When clock1 timer
shashank
July 18, 2020, 5:27am
13
On the Splash Screen?
Thanks for the welcome note.
shashank
July 18, 2020, 5:49am
14
Could you do this please?
Design anything on splash screen, place logo or welcome note.
shashank
July 18, 2020, 6:11am
16
There are already things on Splash Screen with proper arrangements.
Set your all splash layout component in a vertical arrangement and login layout component in another vertical arrangement.
Switch these arrangements accordingly as you switched splash, login screens.
shashank
July 18, 2020, 6:27am
18
The Splash Screen (Screen1) and the Login Screen (Login) are two different screen altogether.
That’s why I am saying transfer your login screen on screen1 in an arrangement.
No need for seperate screens.
try this,chat.aia (350.3 KB)
1 Like