–
TICKVIEW EXTENSION PREVIEW
Description
Useful extension, based on ChengangFeng’s library to create a TickView inside an arrangement.

Event Handler
-
Changed: When a TickView is toggled, the Changed event is triggered. It returns the id of the TickView and the value whether is Checked or not.

Methods
-
Single: Method for creating a new TickView. Parameters: Arrangement input: Arrangement where the TickView will be displayed. Number id: Number that will be returned when toggling the TickView to true or false. boolean check: Whether the initial state of the tickview is true or false. Note: The id doesn’t need to be unique, it is only for identification purposes.

Properties
-
CheckedColor: Specifies and returns the color of the TickView when it is checked. Default: Green.


-
UncheckedColor: Specifies and returns the color of the TickView when it isn’t checked. Default: Red.


-
RadiusBase: Specifies and returns the radius of the tickview (in dp). Default: 30.


-
RadiusOffset: Specifies and returns the radius offset (distance between the left side and the tick in dp). Default: 4.


-
RadiusTick: Specifies and returns the size of the tickview (in dp). Default: 12.


-
RateMode: Specifies and returns the rate mode of the tickview animation. Default: 1. Pass number 0 for Slow animation, number 1 for normal speed animation and number 2 for fast animation.


-
TickColor: Specifies and returns the color of the Tick when it is checked. Default: White.

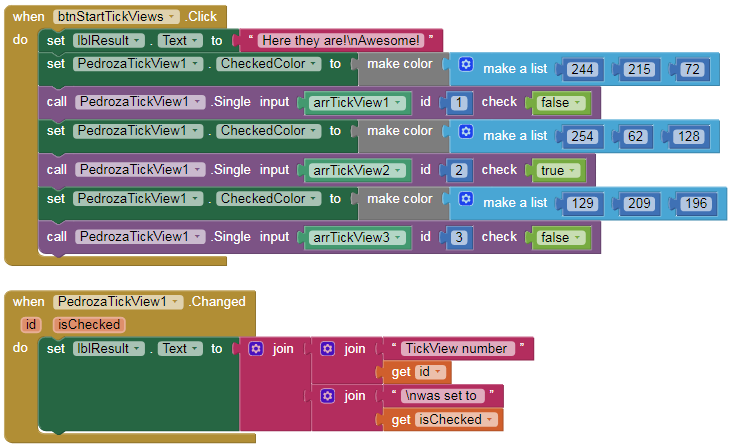
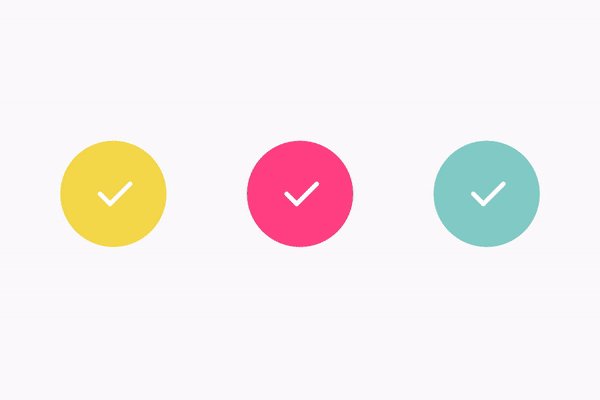
Example
Downloads
Price
Wow! Great job guys! Thank you for your support!
For more features or customization, send a PM for princing information.