I am planning to create an app that can record attendance of students offline. I am almost finish yet I want the data to be sent online when YES button was pressed on a notifier. How can I able to do it.
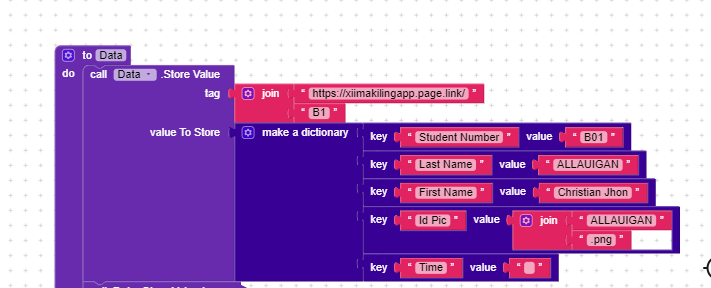
I stored the data like this
How can I able to send all the data received in one click?
This is a trial but failed
Here is my script code
function updateData(month, date, studentNumber, data) {
// Open the Google Sheets document using the specified ID
var spreadsheet = SpreadsheetApp.openById('SPREADSHEET ID');
// Find the sheet based on the month parameter
var sheet = null;
var sheets = spreadsheet.getSheets();
for (var i = 0; i < sheets.length; i++) {
if (sheets[i].getName() === month) {
sheet = sheets[i];
break;
}
}
if (!sheet) {
return 'Sheet for the specified month not found.';
}
// Get the values in row 5 as an array
var row5Values = sheet.getRange(5, 1, 1, sheet.getLastColumn()).getValues()[0];
// Convert date objects to text
for (var i = 0; i < row5Values.length; i++) {
if (row5Values[i] instanceof Date) {
row5Values[i] = Utilities.formatDate(row5Values[i], 'GMT+0800', 'MM-dd-yy');
}
}
// Find the column index for the specified date
var dateColumnIndex = row5Values.indexOf(date);
if (dateColumnIndex === -1) {
return 'Date not found.';
}
// Find the row index for the specified student number
var studentNumberColumn = sheet.getRange("A:A").getValues().flat();
var studentRowIndex = studentNumberColumn.indexOf(studentNumber);
if (studentRowIndex === -1) {
return 'Student number not found.';
}
// Write the data to the cell at the intersection of the row and column
sheet.getRange(studentRowIndex + 1, dateColumnIndex + 1).setValue(data);
return 'Data updated successfully.';
}
function doGet(e) {
var month = e.parameter.month;
var date = e.parameter.date;
var studentNumber = e.parameter.studentNumber;
var data = e.parameter.data;
var result = updateData(month, date, studentNumber, data);
return ContentService.createTextOutput(result);
}