An extension to add animations to your apps
Designer Properties
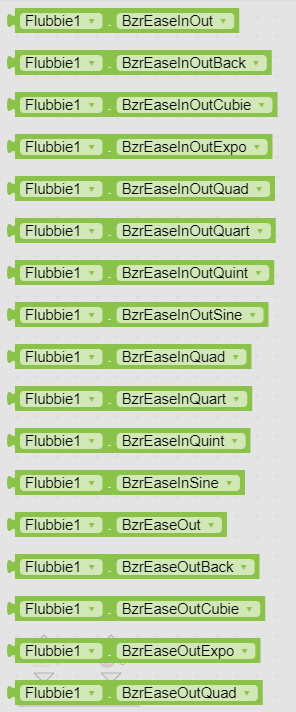
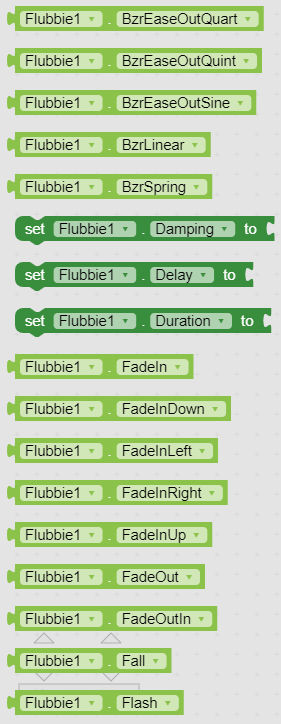
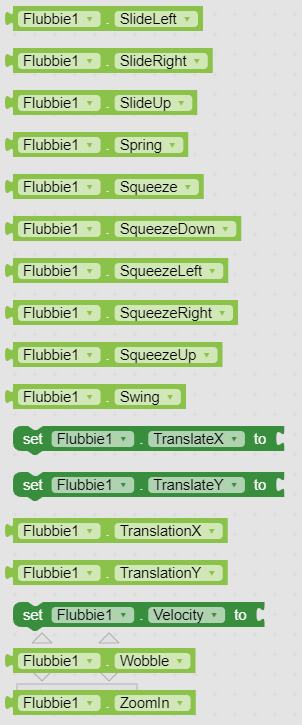
Blocks
Demo Blocks

Output


Library Used
Credits
Thanks to ![]() odular Community
odular Community
Download
V1
Flubbie (5).aix (93.7 KB)
V2
Flubbie (25).aix (97.7 KB)
V3
Flubbie (40).aix (98.0 KB)
Available Animations
SLIDE_LEFTSLIDE_RIGHTSLIDE_DOWNSLIDE_UPSQUEEZE_LEFTSQUEEZE_RIGHTSQUEEZE_DOWNSQUEEZE_UPFADE_INFADE_OUTFADE_OUT_INFADE_IN_LEFTFADE_IN_RIGHTFADE_IN_DOWNFADE_IN_UPZOOM_INZOOM_OUTFALLSHAKEPOPFLIP_XFLIP_YMORPHSQUEEZEFLASHWOBBLESWINGALPHAROTATIONTRANSLATION_XTRANSLATION_YSCALE_XSCALE_Y
Available Interpolators
BZR_EASE_INBZR_EASE_OUTBZR_EASE_IN_OUTBZR_LINEARBZR_SPRINGBZR_EASE_IN_SINEBZR_EASE_OUT_SINEBZR_EASE_IN_OUT_SINEBZR_EASE_IN_QUADBZR_EASE_OUT_QUADBZR_EASE_IN_OUT_QUADBZR_EASE_IN_CUBICBZR_EASE_OUT_CUBICBZR_EASE_IN_OUT_CUBICBZR_EASE_IN_QUARTBZR_EASE_OUT_QUARTBZR_EASE_IN_OUT_QUARTBZR_EASE_IN_QUINTBZR_EASE_OUT_QUINTBZR_EASE_IN_OUT_QUINTBZR_EASE_IN_EXPOBZR_EASE_OUT_EXPOBZR_EASE_IN_OUT_EXPOBZR_EASE_IN_CIRCBZR_EASE_OUT_CIRCBZR_EASE_IN_OUT_CIRCBZR_EASE_IN_BACKBZR_EASE_OUT_BACKBZR_EASE_IN_OUT_BACKSPRINGLINEAR
Properties Info
-
autoStart- Determines if the animation will start before returning it fromcreateFor(). -
force- The force of the animation. Used by most of the presets to determine how much to express the animation (rotate the view more, wobble harder, etc…). -
damping- Used only by the spring interpolator to determine the stiffness of the spring. -
velocity- Used only be the spring interpolator to determine the initial velocity of the spring. -
repeatCount- set how many times the animation is repeated. -
repeatMode- set how the animation is repeated(restart or reverse). -
delay- Sets the delay of the animation. -
duration- Sets the duration of the animation. -
animation- Sets the [AnimationProvider] for the animation. -
iterpolatorProvider- Sets the [InterpolatorProvider] for the animation. -
animatorListener- Sets an animator listener for the animation -
scaleX- Used only by the scaling animation presets to determine the initial scale. -
scaleY- Used only by the scaling animation presets to determine the initial scale.
Demo Apk
Flubbie.apk (5.2 MB)