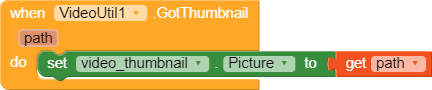
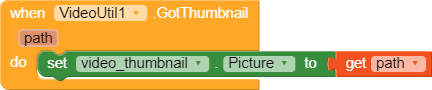
i try to get the thumbnail from video by using VideoUtil extension and set blocks just like @minhajulhasanmollah19’s blocks but its not working for me..

how to get thumbnail from video
i try to get the thumbnail from video by using VideoUtil extension and set blocks just like @minhajulhasanmollah19’s blocks but its not working for me..