i have a search list, when i click on the element in the list i want it to show the note image for that element. Listview gets data from google sheet.
i use LIST VIEW not LISTVIEW IMAGE AND TEXT
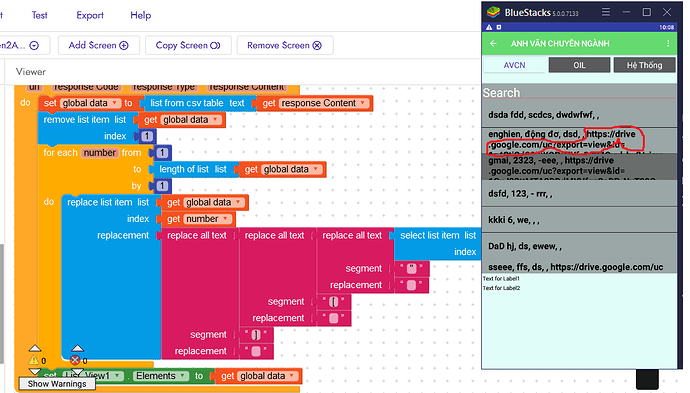
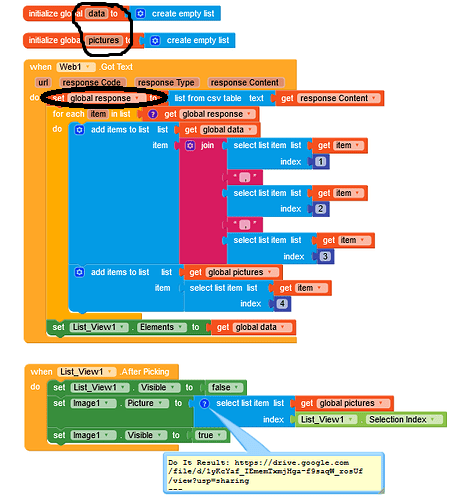
Using
After select in list view
Set image to …
can you help me.
i use LIST VIEW not LIST VIEW IMAGE AND TEXT
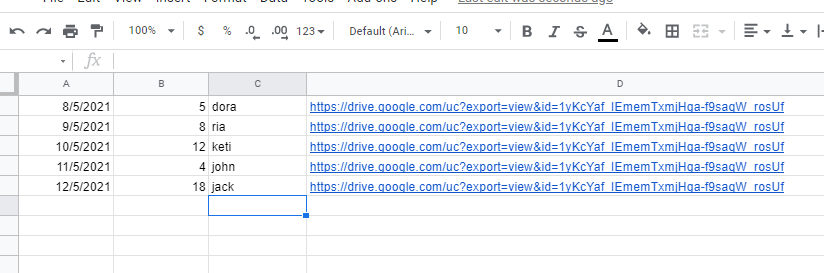
How did you entered photos in cells ? Please see below post
Follow the way suggested by Dora Paz also add the image component in any one arrangement. And add this arrangement to bottom sheet component.
When user click on list view make the bottom sheet to pop up. So it will pop up the list view image as shown in your image
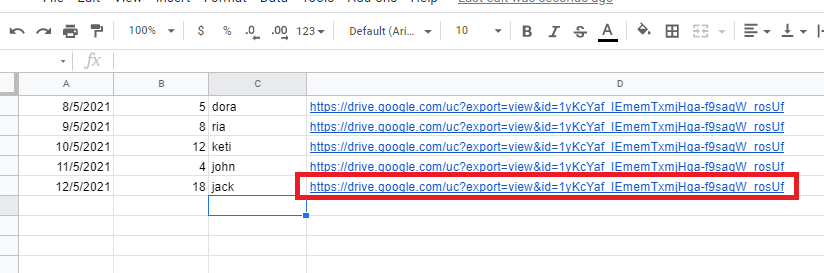
Change image url in spreadsheet from
https://drive.google.com/file/d/your_image_id/view?usp=sharing
to
https://drive.google.com/uc?export=view&id=your_image_id
and it will work
Do i need to add : initialize global(response): create emty list .
yes, you must initialize global response to create an empty list
I tried your way, but no success.
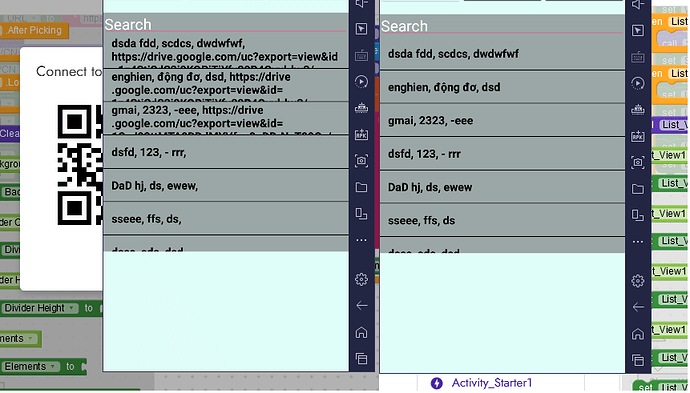
I have 1 search list
when i click on an item in the list, the image will appear below that list
Help me pls! Thank you @ [dora_paz]
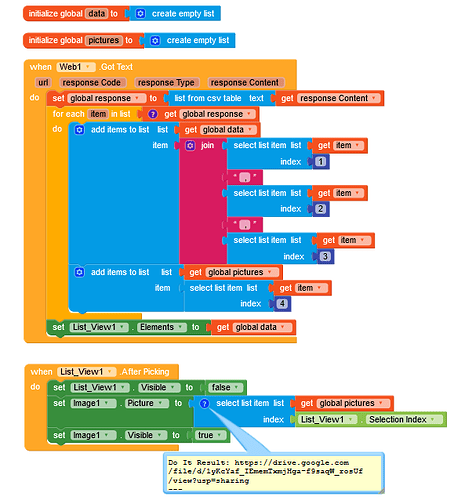
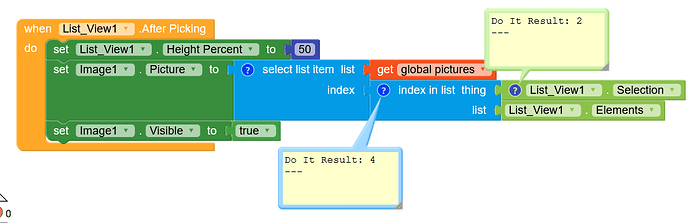
Try this and see if it works for you. To hide image just click on it. Since you are using search I modified code cause index changes after search
ListView.aia (79.4 KB)
No, i mean hide image address on listview (http://drive.google.com?uc?…)
I have 1 search list
when i click on an item in the list, the image will appear below that list
Help me pls! Thank you
I think I advised you in your earlier post.
- Create a picture
- Add bottom sheet
- If user clicks get the image url to that picture and make bottom sheet to pop up
If not refer this guide
Nice idea,
another idea could be to make an expandable list.
@HaAnh_DC you should search for expandable list in community
can you share your spreadsheet link. I will make an example for you.
ok let me try yours
I’m missing :
initilize global (index)