I am working on a project, I want my user to give like to the card view or something like image view, but I don’t want user to give like again and again in the same image. Please help me.. I am not getting any idea.
First of all, show what you’ve tried yet so far.
Second, the solution is… Tiny DB! You will have to search on your own and find out how to do it.
Yoshi
But there will be a list. That also dynamically.
Do you have account creation system in your app? so it will be easy…
Ya, there will be..
So store liking info in csv format in firebase or airtable..
that is suppose you have 10 images,
persons like only 3rd , 4th and 7th
then in account information you must store “3”,“4”,“7”
and when you load image the also get that store value..
so you have to check if he liked value(suppose 3) is same as the id of image. the you’ll display like.
With out a demo block png… Example I can’t understand
ok tell me you are using airtable or firebase… so that i will make block.
I think airtable is better..
I just understand.. That… I will store the like value to airtable.. Then when I load every time I will recive the value… Then???
okay wait i’m making block on it…
One more thing is there i’ll be using.. Dynamic list view ( costom list view somthing)
When Button1. Click:
if PostName is in list(userLiked):
print("You have already liked it")
else:
append to list(userLiked) item(PostName)
set heartColor=red
this can be pseudo code
Can the user give like in another image in the list view ..??
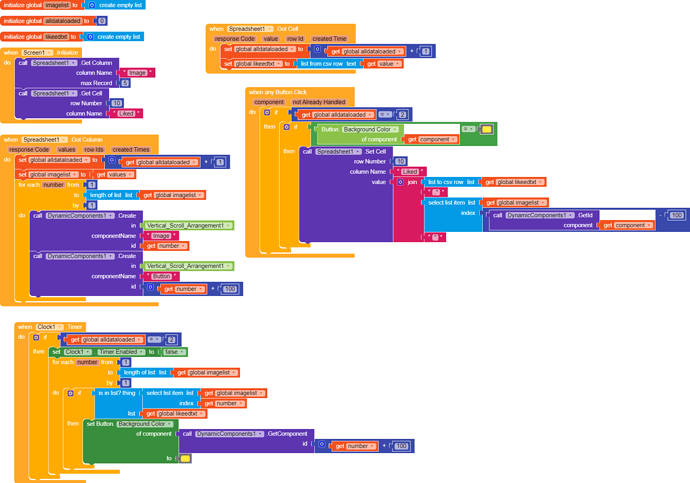
First of all, it will be difficult to understand it but please try to understand.
Remember 1 thing that i have made block with respect to 10th user in database.
i’ll suggest one thing and that is to store liked info in firebase because sometime SetCell crashes the app. but for firebase you have to build same logic as i’m doing with airtable.
hope you understand, if this helps you mark it as solution.
hope you understand…
You can make it in simple way also… Why you use all this dinamic components.. And make it difficult to understand ..
because i don’t want to create whole design and waste my time.
You can use simple components..
If you can send the aia then I can go live to understand it better
Remember this,
so i’ll suggest to create firebase data for liked text and create same logic for it…
Its simplest solution is use tiby db and store value in with tag
Tag must be specific it
One tip :
It may co tain first 15 words of your post etc along with username for more accurate results u can also add time of upload (if ur app is high level) then store values
Liked… Or not liked
Also store these valuws in your database
And now on screen intaialze or time of your posts show check whether the value in tiny db for a specific post is ‘not liked’ ( or empty in case when its not get liked previously and a new post ) … Or liked
When its ‘not liked’ and user ckicks for the fiest time then store values as i mentioned above with tages that it is liked
And when he clicked second time now change stored value from liked to unliked or not liked
Repeat the process and it will work