Kodular’s desktop mode doesn’t support some websites and is that a bug or what is it?https://orchids.letseduvate.com/ and on my website, the desktop mode doesn’t work at all.
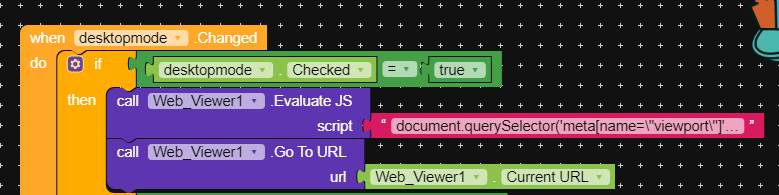
My code
Is it my code that is the problem?
Thanks!
Can I do anything to make it work or is it not possible to use desktop mode on it?
Do React Native websites store such browser info in cookies? So will clearing cookies help?
sorry i have no idea about it… i agree it…
HritikR
September 13, 2021, 11:42am
6
can you share some screenshot from both mobile browser and kodular webviewer
1 Like
My screenshots
Chrome
Sorry I got a bit late and Thanks!
Desktop mode is enabled and my app and my browser
HritikR
September 13, 2021, 12:06pm
10
Use evaluate javascript on webviewer and use this code : document.querySelector('meta[name=\"viewport\"]').setAttribute('content', 'width=1024px, initial-scale=' + (document.documentElement.clientWidth / 1024));
This website does not determine desktop or mobile using useragent. i think it uses screensize to determine it.
2 Likes
I will try it out. I previously tried one other code but it did not work.
Thanks!
HritikR
September 13, 2021, 12:11pm
13
execute js after Go To URL
Ok and are you saying that the Go to URL block is not needed? If so, can I remove it?
Thanks!
HritikR
September 13, 2021, 12:14pm
15
your webpage is already loaded why do you need to reload the same url, js will make it work with desktop mode
1 Like
It’s been baking my project for quite some time now
system
October 13, 2021, 12:20pm
19
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.