Downloads
The source file ListOfLists.aia (32.0 KB)
The apk file ListOfLists.apk (5.3 MB)
The text file AllData.txt (752 Bytes)
This guide in pdf format ListOf3Levels.pdf (1.3 MB)
Credits
To Kodular for the IDE.
To @yusufcihan for his extension, along with many explanations in his topic.
Kodular platform contains a component, named List, which handles data needed by the app. A list might consist of numbers, strings, colors… Could a list include other lists as elements? The answer is yes. Here, I will try to explain some principles of how to create and manage elements of lists which are elements of another list.
Suppose you own a school which offers courses in Math, Physics, Spanish and Art. A number of students attend lessons enrolled in one of them. Exams are held quarterly a year. You keep records of students as Name, their grades for 3 exams in each course and a note whether a student has got a scholarship or not.
So, the general view of our project is like that:
The first list represents Courses (level 1, green). Each node gives the base to construct a second list (level 2, orange) containing Students. Then, each Student is the base to build a third list (level 3, blue) with attributes of each person.
In the picture are shown 3 students (Mary, Peter, Bob) indexed as 8, 9, 6 respectively. Of course, there are other students in lower indices, not shown for simplicity of the design.
Note that areas marked with X are elements of the relevant list, but they do NOT contain data as blue areas do (“Mary”, “85”, “yes”). Each one of X ’s is the head (the node) for the list that follows.
Another note to mention is that length of lists of level 2 (number of students in each course) need not be the same.
Construct variables
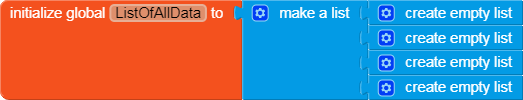
We name ListOfAllData the list containing all our data. This list has the base points for 4 children lists which will serve as Courses.

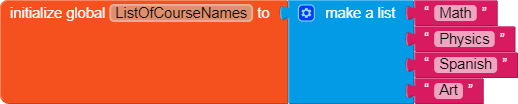
As heading points ( X ) do not contain data, we create another list, ListOfCourseNames to associate with the main list (must be of equal length). We shall use it later at “Clicking [ Find min avg schlr ] button”.

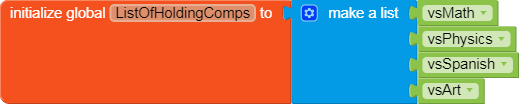
We also need a third list indicating components that will accept dynamic labels. It is also associated with the main list. See later at “Clicking [ Show all ] button”.

Finally, a list will accept lines (records) of a txt file. See how at “Clicking [ Load data ] button”.
![]()
Add elements
Now, let’s add some elements in the main list when initializing.
Main list has 4 elements dedicated to Courses. Courses 1 and 4 of the main list have no elements (Students). Now, Course 2 has one student (a sub list) of 5 elements (a sub sub-list with elements Alice, 72, 82, 67, false), while Course 3 has one element for a future student, not assigned for the moment.
An advantage of lists is that can hold variables of different type.
The basic rule to get or set the value of an element of a multi-level list is built blocks containing indices which correspond to the list levels in descending order (see picture above).
Further examination – How to reach elements
Now, we can explore more opportunities about this example by the aid of this app.
Clicking [ Load data ] button we import data of 31 students split down in courses along with their attributes. Data file is AllData.txt packaged within the app. See blocks below of how information is set.
Clicking [ Find max in Math ] button we scan all data of Math and we locate the student who got the maximum grade.
Clicking [ Find min avg schlr ] button we locate the student who has got the minimum average among those granted a scholarship.
Clicking [ Show all ] button we get a list of all students distributed in separated Vertical Scroll Arrangements according to their Course with Name, score exams and status of scholarship.
As lists are dynamic components, we cannot easily set a certain number of static labels in Designer mode. Here we need the extension of @yusufcihan named [F/OS] - Dynamic Components Extension (for every component) 2.0.
Now, suppose a mistake has occurred in 3rd exam of Physics, so in re-evaluation of grades a bonus of 5 points must be given to all students of that Course. The access of such elements is done as follows (to implement this piece of code you have to include it in an event).
As last item in this guide let’s give a more sophisticated outlook in [ Show all ] display. Wouldn’t be nice to have alternatively tinted colors for each student in his/her course?
We create a two-level list, ListOfColours, which at first level has four elements as Courses are, while at second level there are 2 elements for the tint.
Then, we have to add next blocks at the btShowAll.Click event.
Try your own projects now.













