isn’t possible to bring a new update:- The block will check, whether same ID is already there or not before creating any dynamic component ? if already there (on error occurred ) show message with id name.
Actually you can already do that yourself, you can store created IDs in a list, then check if its already created by trying to get the component.
The blocks created persist if the screen where it was created is closed ?.
I was also thinking something like a customization that the user can do for the menu. For example: removing unused buttons, or other components, without making them invisible. And this data can be retrieved from a database that is generated by the custom interface when you reopen the application. So the components you are not using are not invisible, they just were not created. But I don’t know how much it could generate conflicts with other components that internally modify the components, such as adding texts, etc … and errors appear on the screen because the component was not created when the user decided not to use it.
Thanks my problem is solved this way…
Added this at the beginning, before creating and

And added this block at the end after creating the dynamic component,.

Created components is not stored on device, so when you close the application, all created component’s ID will be lost. Extension just collects the IDs of created components in a variable and that’s resets when app closes like a orange coloured global variable blocks.
If you ask why,
Because that’s how “dynamic” works. Dynamic component are not like static components, they needs to be added/deleted/modified directly in the code, and they should be different according to returned data or/and time to time always.
A sample scenario
An X user has 5 records in database and you wanted to display the records by displaying buttons dynamically. However X user added a new record (via app or elsewhere) and now there are 6 records. However you saved the created components in device for recreating them again in next launch when app closes. Now there will be 5 + 6 = 11 buttons in the next launch and so on…
So, never save the dynamic component and its properties in TinyDB etc, because by doing that you force the code to create a dynamic component in everytime, instead of doing that everytime, just create the component yourself by dragging the component to the Designer.
I suppose componentName must be of text type and be exactly (case sensitive) as in App Inventor (eg Label, Button etc).

I am using the name component which should return the correct internal name of the component
GetName block returns the full internal name of component instead of component type. For example when you execute the block for a Label, it returns com.google.appinventor.components.runtime.Label, if you want to only get last part, split the returned text at dots (.) and get the last item by using list blocks.
You should use “Do It” feature to learn the what’s the problem by reading variable contents next time.
Thanks for the wonderful extension and help! It really helped me get the UI layout I wanted to present in the app!
Hello, first of all let me thank you for creating such a great extension. It has the potential to simplify app development drastically. However, I have some problems with the canvas. Ball components created with your extension are created correctly, but the any Ball events don’t work and the balls don’t move although they are enabled. Removing doesn’t work for me too
Removing method just calls the component’s Visible property to false (if available), so it may cause a problem when executed on non-visible components.
I will look into that, thank you 
The ID is easier to manipulate. Ex: I create a list to be selected. It can have up to 100 items.
Each Item is a set of componentes: CardView, HorizontalArrang, Labels, TextBoxes, etc.
for item 1 the CardView has ID=100, label1 has ID=101 for, Label2 (102), textBox1 (103) and so on… Item 2: CardView is 200 label1 is 201…
If any CardView is clicked I get the ID of CardView. Ex.Given 3200. Then I know Item 32 was clicked and I can get information from label 3201, 3202, textBox 3203 … Some simple calculation to get proper componente.
This is very intresting dynamic extension.
We can play with it in different aspects.
hi, I have a problem, when I set the ball speed to move the ball in canvas it not work.
If a try to use SET PROPERTY I get this error
method com.google.appinventor.components.runtime.Sprite.Speed argument 1 has type float, got gnu.math.IntNum
Do I wrong something ?
thankyou
Use floor block from math before putting x and y value to change eg. 1.06 float value to 1
Set Property block is only works with booleans at the moment, I’m trying to find a way to support all types. In this time, please continue using Any Component.
Thankyou very much .
if I set the property by any component the value is set, becausae I did try to read the value with “GetProperty” method. but the sprite not move .
I really wish for a new update as soon as possible. thankyou very much
Hi @yusufcihan Thanks for making this extension
Now i’ll make girdview with the help of dynamic component extension & dynamic image
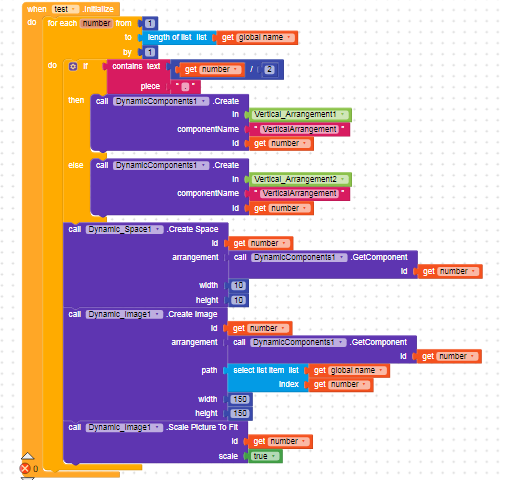
 Here Is Blocks
Here Is Blocks
here is demo images
so thanks for this great extension
@yusufcihan @Italo @Vishwas @ImranTariq
@Hossein @Taifun
i have two questions regarding extension
- Can we add a circular loading bar at after every 5 positions so that lists are loaded in groups of 5 after every 5
Just like recycler view
2.how to set width or height of a component to fill parent?







