Here it is
May be you have more blocks but in these you are showing, I see there’s no need to make the ID of the sprite a random number. Is it necessary? Why not use a fixed ID? May be that way it will work. Or save the random number in a variable and use that variable instead of the LastIDUsed block.
Already done and I already tried with a fixed integer , with no benefit; those listed are all the blocks needed to check the component (it does not work in thunkable also). I think there is some sort of bug related to Imagesprite component only(?) because it works with e,g, button component
I was using an another method to delete the components, but I just noticed it behaves weird for some components, so instead of removing them from view, I changed the behavior of Remove block and now it makes the component invisible (by changing Visible property) instead of trying to remove it from view. Both methods are the same in theory, only backend was different.
Thanks for informing me about that! Remove block is now remade and I will publish the new version today which fixes that bug along with new blocks!  (and for public source code
(and for public source code  )
)
Please, think carefully about this choice, the remove method frees memory and let you reuse the id, indeed a very good achievement. The visibility of each component is already managed by its properties, so now we are advised that for some components, at present, is not possible to destroy them and we can decide ourselves which method is better for our goals. Maybe in a future time you could manage to find a solution. Just an idea: you can try to contact Evans at MIT in his blog on appinventor and discuss the matter with him. He is deeply involved in developping Appinventor and a very kind person.
Hi. Yusuf. I tested this component and I think it brings Kodular to another level.
I change all dynamic componentes by it. Kodular didn’t have dynamic arrangents but I got to produce a list using it in place of Dynamic CardView.
Now I get to see Kodular as an OOP (Object Oriented).
I will continue to explore possibilities.
Thanks.
I think you also meant Java  Thanks to Java, it would be impossible to make such an extension without using Java’s features!
Thanks to Java, it would be impossible to make such an extension without using Java’s features!
That’s the spirit! Also you can be sure about that I will continue to explore what can I do more for App Inventor!
You’re welcome 
Thanks for using my extension and for 50 likes! Glad you’re liked it ![]() Now after a month of releasing the extension, here is the new version along with new blocks as I promised!
Now after a month of releasing the extension, here is the new version along with new blocks as I promised!
Version 1.1
5 new blocks!
-
GetName
Returns internal name of the component. -
SetProperty
Allows you to set a property for a component, I made that as replacement for Any Component blocks. So you won’t need to use Any Component blocks for setting properties of the component. It is an experimental block for now due to some value types not supported at the moment, sorry. Also it works for the properties which doesn’t have a Setter block in Blocks area but have a setter method in the code. -
GetProperty
Allows you to get the property value of a component. -
RemoveAll
Same as Remove block, but it does that for all created components. -
GetDesignerproperties
Maybe most people won’t use it because they won’t need it but it is useful to display all property names along with variable types of a component in app directly.
but it is useful to display all property names along with variable types of a component in app directly.
I also fixed the Remove block bug as @Tiziano1960 reported. Thanks!
Now extension is open source!
Starting from now, extension is now open source on ![]() GitHub! (to support open source of course
GitHub! (to support open source of course ![]() ) It is released on MIT license, and if you want to use the code or do something different, you must follow the MIT license’s terms.
) It is released on MIT license, and if you want to use the code or do something different, you must follow the MIT license’s terms. ![]()
I updated the topic, you can find the new release from first post.
how I can use this extension to load images from different lists?
I have three lists of images. I know that how to use this for one list.
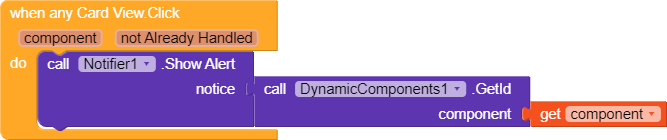
Which block will allow to click on CardView and get ID?
Oh, got the solution, thanks for this awesome extension.

How to ignore This ID is already used error. I want if id already there, then don’t create or don’t show any error
That makes no sense. ID needs to be unique, because it is the key which identifies created component. You use the ID to access/manage/remove the component. Overwriting to existing ID means, other created component will be forgotten, and you won’t able to control it anymore.
So, it is not and won’t possible to ignore this error. You can add different text to end or start of the ID, so you won’t see the error.
I am using a view pager, and creating some cardview and text list from airtable, when view pager position 1 is selected, showing some data, and later when I am going to viewpager position 2, it is showing data, but when I am returning to the same position again, it is giving this error.
Solution 1:
Remove your old components before creating new ones with same IDs.
Solution 2:
Create two instances of DynamicComponents extension by dragging and dropping new one to the Designer.
Solution 3:
Add another text to the IDs for different ViewPages. For example add ViewPager1 text to the ID for your first ViewPager, then change it to ViewPager2 for other ViewPager component.
Not possible this way… when the same position is selected, I can only empty list my airtable list view data,
Here, viewpager arrangements are also dynamic.
please check the aia file I have messaged to u
If you add RemoveAll block to your code, you can delete all created component with one block.

I tried, showing error.
Strangely, I couldn’t get the same error in blank project. I will try later, and will let you know if I find the problem.




