i have add label in which text alignment left=0, but i need it justify, i have tried html code but it was not worked, so is there any solution, if any please help me
Check This @Sagar_Thosre
same try this but does not work
Have you tried like this

Or send blocks screenshot what you have tried
To align the right side same like the left, use text alignment to justified.
Example :
<p align = "justify"> In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before the final copy is available. </p>
Output :
not aligned properly
AFAIK it is not possible to justify text in a label with html. This extension may help you:
how to use with label, is there any example
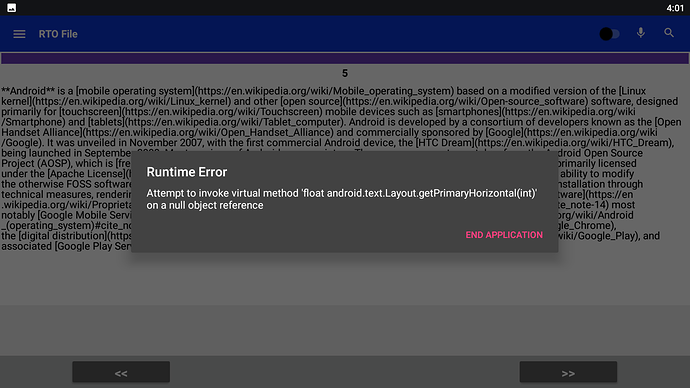
hmmm, crashing for me too
so any other solution
Test this apk and see if it works for you
justify_label.apk (5.1 MB)
its justified
how to do this?
I tested a compination of html and above extension. I set Screen’s orientation to Portrait, enabled HTML Format in label’s properties and in blocks
Actually wasn’t my intension to test it like this but I was testing to justify label with html only and then I added the extension and … somehow it worked