I think this is #off-topic now. Please go through the baserow api documentation. As i have already said,
This may help you .
I think this is #off-topic now. Please go through the baserow api documentation. As i have already said,
This may help you .
ok thanks .
This extension’s GetColumn and GetAllRows rely on same api. For example, if you wanted to retrieve a column then actually inside of the extension, it retrieve AllRows like GetAllRows method and filter/process it to give you only value of columns you needed.
I think 200 rows/size can be retrieve only on page. So if you wanted to retrieve 400 datas then you might have to send page number to 2. I’ve never tested it though. I’ll test it & update result here.
you can make login and sing up . using baserow api .
This is Version 3.0 of this extension. In this new version, GetRow method has been fixed which was returning fieldsName before this update. In this version, now you can generate/refresh and check validity of jwtToken as well as added FileUploadByUrl method to upload file to baserow server from url.
New Blocks :

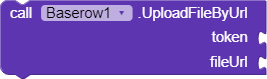
This method will help you to upload file through url to baserow server. token parameter needsjwtToken which can be generated from GenerateToken block. The single token generated from this method will be valid for only 60 minutes, So you can refresh token to generate a new one from old token by RefreshToken method. You can also check validity of the token from VerifyToken method. fileUrl parameter need direct file url.

This method will help you to generate new jwtToken. It needs username & password of your baserow account as parameters. So, I’ll not suggest you to use this method in public app instead you can make an admin app and send jwtToken to your public app. This block will trigger TokenGenerated event.

This method will help you to refresh a new jwtToken from your old valid jwtToken. It will trigger TokenGenerated event.

This method will help you to check token’s validity whether it is still valid to use or you have to generate new token. It will trigger TokenVerified event.

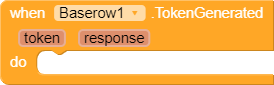
This event is triggered from GenerateToken & RefreshToken method. It provides you new jwtToken which you can use to upload file as well as response is true Json response.

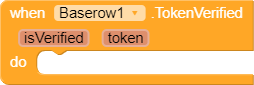
This event is raised from VerifyToken method. This can be used to check if the jwtToken is valid or not. isVerified will give you boolean wether jwtToken is still valid or not.

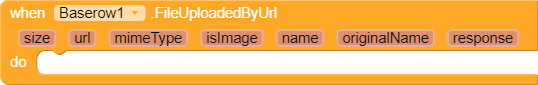
This event is raised from UploadFileByUrl method. It will give you size, url, mimeType, isImage, name, originalName of the file you have uploaded as well as give you true jsonResponse.
This much is in the version 3.0 of this extension. I’ll add (TODO)UploadFile block in the next version cause I am confused in some segments & I am not getting enough time to go through it.
Ka boom !

Another Epic Update’

It’s the same with me.
You can create unlimited number of rows in baserow aswell you can fetch as many row you need.
For example, if you have 456 rows in a single column named Name then you can fetch first 200 datas from page 1 and second 200 from page 2 and remaining from page 3 .
If your page is invalid then it will raise the event OnErrror with page invalid message.
You can use logic something like this to get all the rows from baserow.
Here, all the list of datas/rows of column name Name is stored in global list variable.
-----(Updated)----
No need of this if you are using version 3.1 or above.
How can I save a list in one cell?
Is there any way to save a list in one cell ?
It is not a good idea to save list of data in a single cell if you have got a whole multi-cell database though, You can use like this :
Table before :

Blocks used :

Table after :

What is the reason to say that, could you explain more?
Are you getting any specefic error?
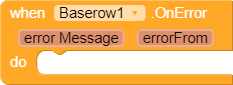
Use this block to debug the error,

This will complicate your database and you mayn’t manage your database goodly. Using multi-cell database to store data help you to quickly find the informations, easy to work with lot of datas and more. But it depends upon you how you choose to manage your database!
Did you used blocks that i have proposed and still getting error ?? Can you show your blocks?? If you don’t wanted to post your block here then you can DM me !
It’s work but there is some thing strang
it’s not a list


it looks like a list, but it is not… see also “this is not a pipe” here
https://www.mvorganizing.org/what-is-the-meaning-of-this-is-not-a-pipe/

let me suggest to store it in JSON format and convert it back to a list after reading
Taifun
Thank you Taifun
I’ve been searching for 5 hours on how to convert list to JSON format and I can’t find anything that explains it 
Updated @sherif ,
I’ve updated ListToJson extension and added two more methods so that it will be easy for you to parse to JsonRepresentation and decode the JsonRepresentation too.
ListToJson.aix (5.1 KB)
Java code used :
@SimpleFunction
public String ParseJsonFromList(YailList items){
return items.toJSONString();
}
@SimpleFunction
public String GetJsonRepresentation(Object value){
return JsonUtil.getJsonRepresentation(value);
}
@SimpleFunction
public Object GetValueFromJsonRepresentation(String value){
return JsonUtil.getObjectFromJson(value);
}