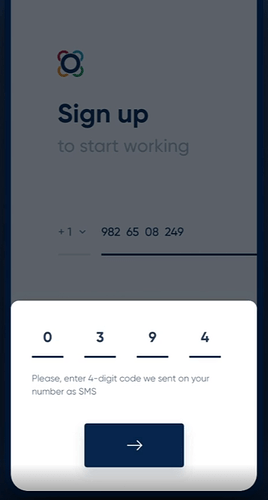
Can anyone help me achieve this UI…Means this bottom popup overlay design…
You can use Alpha Dialog by ZainulHassan
The method is shown very helpfully in his post so I hope this helps you.
thanks for your quick reply @Saezy , but this is not what i was looking for…let me help you with the design…
I am talking about the bottom popup that emerges
Copy the same style as this (from Alpha dialog link above) but put it at the bottom and fill the width. Then use animations to create the pop in effect.
its okay but i didnt find anything related to width and bottom as you said…can you guide me with an aia?
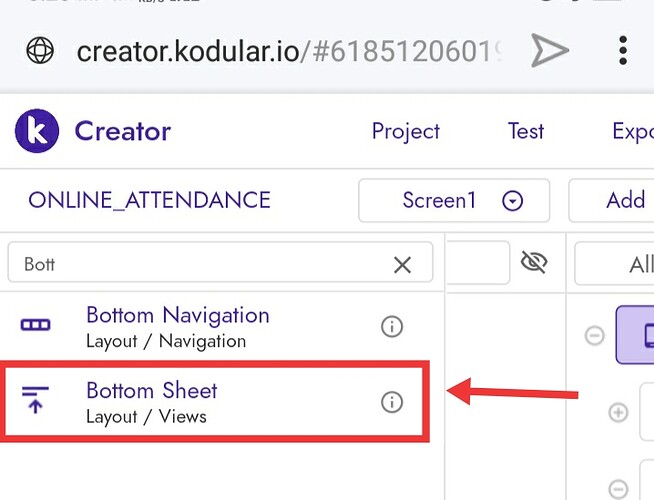
It is Very simple. Use bottom sheet block
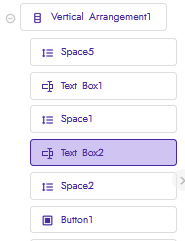
- While Screen initialise, register the bottom sheet with required vertical arrangement.
- Add your components in the vertical arrangement.
- When the user hits the button, fire the bottom sheet to pop up.
It will gives you what you want just try and enjoy
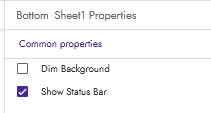
Well @Still-learning It is not possible with Bottom sheet because bottom sheet does not allow transparent background
@TheLakshya Use this guide and you are good to go
OMG i was just unaware of this component…thanks a lot
And look at the background it is white however, @TheLakshya want a dark background that is not possible with Bottom Sheet component
But i am able to get a dim dark background…with bottom sheet
@iamwsumit has already said that you cant achieve dark background with the bottom sheet component and has provided you a guide. See there :
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.