Peter
January 8, 2021, 9:06am
#7
We discourage from using extensions from deephost since he doesn’t support his extensions.
6 Likes
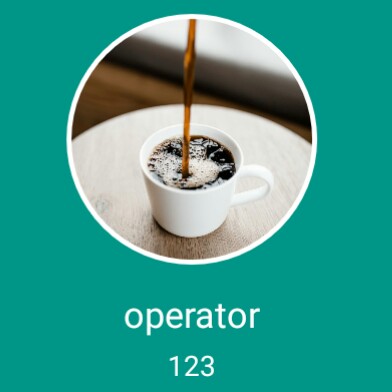
take a card view
1 Like
TimAi2
January 8, 2021, 11:13am
#12
ElMaxicero4:
circular image
You could also use a canvas and some blocks trickery to make a circular image:
This howto demonstrates how a developer can apply "fancy" crops with transparent background to images loaded to a canvas background, without use of extensions. Fancy Crop a Canvas Background Image To get a full understanding of how this all works,...
There is also an extension by Marco Tanzi
Create amazing effects and save your images with ImageMask extension.
You have a choice of 26 new effects to customize your images with.
Available Effects:
Triangle
Trapezoid
Parallelogram
Rhombus
Pentagon
Exagon
Epthagon
Octagon
Nonagon
Decagon
Bevel
Rabbet
Left Arrow
Right Arrow
Left Point
Right Point
Left Chevron
Right Chevron
Star
Cross
Message
Close
Inset
Circle
Ellipse
Frame
ImageMask extension needs image with a url address.
To create images from local addres…
3 Likes
Have you try this extension?
Write a short description
LeoProfileView Extension Help you to make a beautiful UI.
Previews
1 [1] (Top-Left)
2 [2] (Top-Right)
3 [3] (Bottom-Left)
4 [4] (Bottom-Right)
Add a picture of all the blocks
[PLeLupmFXt] [chrome_nFDfUZs3JW]
Write instructions to use your extension
Usually, all blocks named according to Use.
[blocks (2)]
Icon Position
1 -> Top-Left
2 -> Top-Right
3 -> Bottom-Left
4 -> Bottom-Right
Update ( Version - 2)
Added New Block
[blocks (1)]
Add …
ElMaxicero4
January 8, 2021, 4:58pm
#14
Thank you very much for contributing.
ElMaxicero4
January 8, 2021, 4:58pm
#15
Yes, but it didn’t work for me.
Rogerio_Rios
January 8, 2021, 5:48pm
#18
ElMaxicero4:
excellent I will try
Don’t need extension. Read examples above
Kshitij
January 9, 2021, 5:11am
#23
Set card view padding to 0 and radius to minimum 70 for small images…
1 Like
ElMaxicero4
January 9, 2021, 4:29pm
#26
unit does not appear, I just put 50
Kshitij
January 9, 2021, 4:31pm
#27
If you are asking then. In card view width write 70px whole and same for height.
1 Like
What i believe is at the point of storing the image you crop it into a circle.
1 Like
ElMaxicero4
January 10, 2021, 5:20pm
#29
Friend how could I cut it automatically when the user registers.