ElMaxicero4
January 8, 2021, 5:28am
1
Guys, I need an extension that makes me a circular image.
1 Like
Peter
January 8, 2021, 5:30am
3
Here you can find all available extensions.
3 Likes
ElMaxicero4
January 8, 2021, 5:35am
4
How could I do it friend?
iamwsumit
January 8, 2021, 5:39am
5
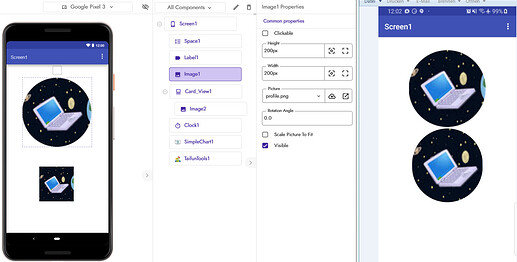
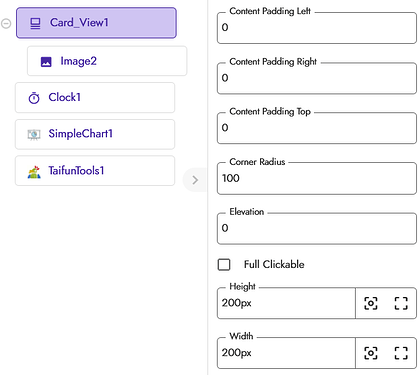
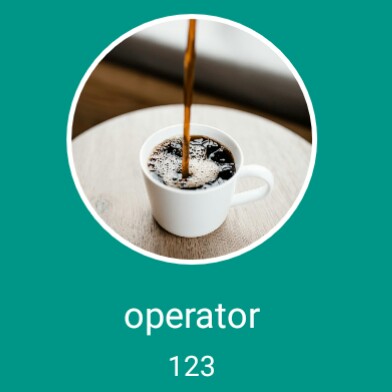
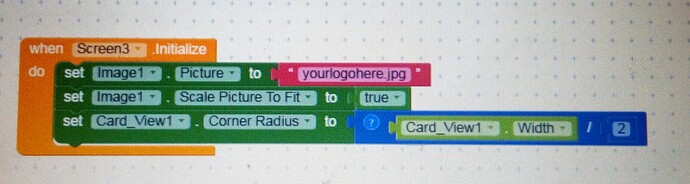
Take a card view set height and width in equal ratio and set all padding to 0 and place the image in it set corner radius according to you test in companion to make it circle
3 Likes
Or else use deep host’s circle image view extension you can find it on his app.
Peter
January 8, 2021, 9:06am
7
We discourage from using extensions from deephost since he doesn’t support his extensions.
6 Likes
take a card view
1 Like
TimAi2
January 8, 2021, 11:13am
12
ElMaxicero4:
circular image
You could also use a canvas and some blocks trickery to make a circular image:
There is also an extension by Marco Tanzi
Create amazing effects and save your images with ImageMask extension.
You have a choice of 26 new effects to customize your images with.
Available Effects:
Triangle
Trapezoid
Parallelogram
Rhombus
Pentagon
Exagon
Epthagon
Octagon
Nonagon
Decagon
Bevel
Rabbet
Left Arrow
Right Arrow
Left Point
Right Point
Left Chevron
Right Chevron
Star
Cross
Message
Close
Inset
Circle
Ellipse
Frame
ImageMask extension needs image with a url address.
To create images from local addres…
3 Likes
Have you try this extension?
ElMaxicero4
January 8, 2021, 4:58pm
14
Thank you very much for contributing.
ElMaxicero4
January 8, 2021, 4:58pm
15
Yes, but it didn’t work for me.
Rogerio_Rios
January 8, 2021, 5:48pm
18
ElMaxicero4:
excellent I will try
Don’t need extension. Read examples above
Kshitij
January 9, 2021, 5:11am
23
Set card view padding to 0 and radius to minimum 70 for small images…
1 Like