Is it possible to make custom progress bar?
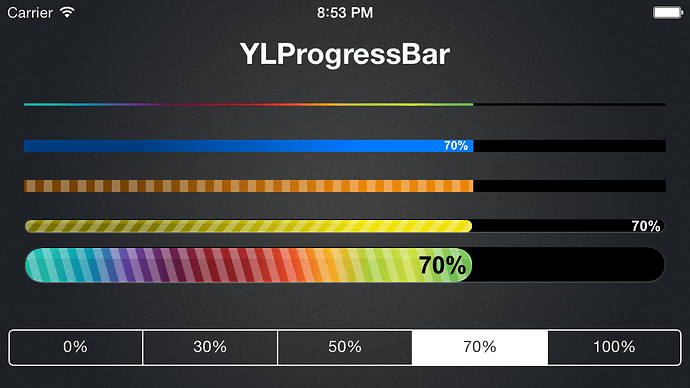
For example like this:
I would love to know how to make the bottom two.
I could show you how to make such a bar (but only monochrome)
Please do.
Something could be done with some horizontal arrangements…
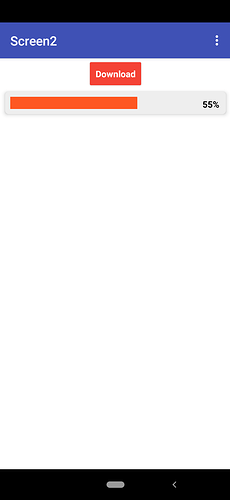
It would look something like this:
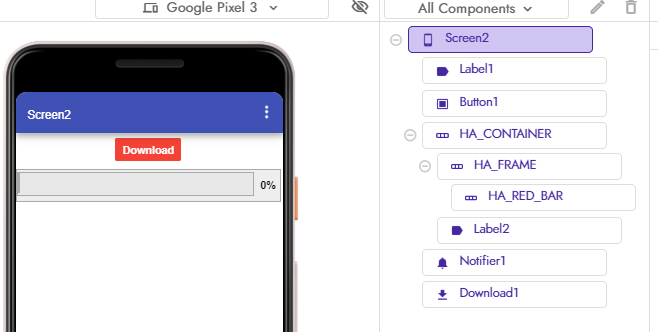
Whith this arrangements:
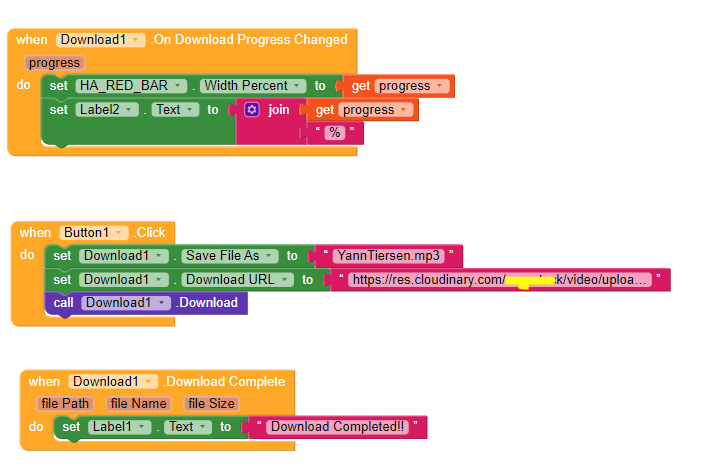
And this blocks:
Maybe there’s a better way… and it would be nice if someone shared it…
Creating a rectangular progress bar is simple.
It’s the rounded one I’m having trouble with.
If you put the horizontal arrangement like a card, the borders are rounded…
Interesting.
I will try this later on when I get a chance.
Not a bad idea, but if I need to manage the values. For example, take a certain number for 100%
If you set a horizontal arrg to Is Card and Rounded Card and set its height to 4% it looks quite good.
However, you can’t stick it inside another arrg or a Card without there being padding.
What we really need is some kind of bar like the bottom two bars in the picture.
Hi, I found an opportunity to do something similar to the image of the picture.
Of course, this is not an ideal result, but you can play with it. Ideally need CSS support
Custom_Progressbar.aia (12.5 KB)
Used extension:
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.