can i do with dynamic components? or image with list? which is better? I want my app to run smooth.
Using Image with list view will load it faster instead of dynamic components.
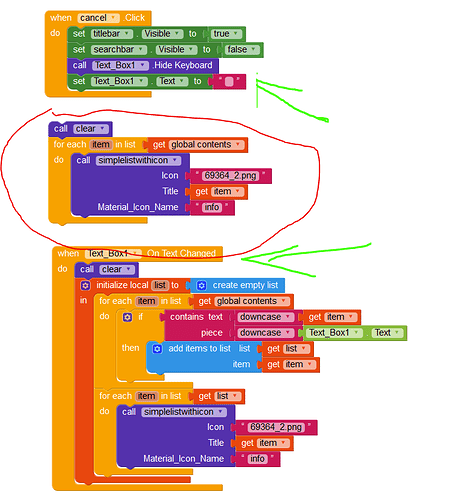
It should be item and not list however, since I copied this blocks from backpack hence extra blocks…
As you can see, I also removed some blocks from cancel button, as set text to empty sting will trigger OnTextChanged
Or you can add an extra procedure
Open this image link and drag the image to working area NoSearchMatchesFound, you can find more on how this works here and here.
Apk & Aia Updated 
Fir getting item when clicked for Listview use listview selection
For dynamic Listview make card view clickable and use any card view click and get component from that you can get id of lable.
Use a lable and se are you getting the value, and there is no issue in getting selection on click, check you Airtable there must be some issue.
@themaayur I have used your latest updated search (1).apk but when I switch to "Search With Dynamic Listview and search via the search box it lags very much and when I click the button to switch back to Simple Listview it won’t work…
I will check it out.
There is some issue with tha apk.
Thanks for reporting it, I will post the working apk soon.
Updated th Apk & Aia 
Make some changes in dynamic components search Listview.
Instead of card view use HA arrangement and in that a icon a lable and again a icon. And uses spaces to adjust spaces between them.
Initialize global ListaPeliculas to create an empty list instead of empty text