So, supp guys! Lets develop some extension today !
We will use android.widget.NumberPicker
Lets Start ! ![]()
Step 1
Write Package Name for Extension
package com.yourname.Aixname;
Step 2
Write imports
import android.content.Context; // for context variable
import com.google.appinventor.components.annotations.*; // Annotations Used In Aix
import com.google.appinventor.components.common.*; // For component Category
import com.google.appinventor.components.runtime.*; // We need for AndroidViewComponent .... etc
import android.widget.NumberPicker; // obviously, for our NumberPicker
import android.widget.FrameLayout; // We will add our Number Picker inside FrameLayout
FrameLayout : Allows you to Add Views inside it
Step3
Info about your extension
@DesignerComponent(
version = 1, // version of your aix
description = "", // write description about aix
category = ComponentCategory.EXTENSION, // we assign a category to extension
nonVisible = true, // yes, its nonvisible because aixs cant be visible components directly
iconName = "") // icon for your extension
@SimpleObject(external = true) // If u remove it, extension will compile successfully but no aix will be present so, dont miss it :)
Step4
Its constructor part of extension, you can execute functions once the app starts/inits
public class Numby extends AndroidNonvisibleComponent {
// Numby is class name, moreover aix name
// We extend our class to be AndroidNonvisibleComponent (as aixs need to be one :)
private Context context; // context for our extension (context is kinda like environment in which our app runs)
private NumberPicker numby; // our number picker obviously :)
public Numby(ComponentContainer container){ // component container part !
super(container.$form());
this.context = container.$context(); // context/ environment of our app
numby = new NumberPicker(context); // we create a new number picker object
numby.setOnScrollListener(new NumberPicker.OnScrollListener(){ // we set a on scroll listener to fire events !
@Override
public void onScrollStateChange (NumberPicker view,
int scrollState){ // ScrollStateChanged, now we will call functions to dispatch events
ScrollStateChange(scrollState); // event will be fired !
}
});
numby.setOnValueChangedListener(new NumberPicker.OnValueChangeListener(){ // ValueChangedListener, kinda same work as we saw in previous listener did, it will fire events !
@Override
public void onValueChange (NumberPicker picker,
int oldVal,
int newVal){ //ValueChanged, now we will call function to dispatch our event !
ValueChanged(oldVal, newVal); // event will be fired ! :)
}
});
}
SO now we completed constructor part !
Step5
now Code Part ! Now lets write code for functions ![]()
@SimpleFunction
public void AddToView(AndroidViewComponent view){ // Adds our numberPicker created in constructor to a view(framelayout)
// AndroidViewComponent accepts an arrangement
FrameLayout fm = (FrameLayout) view.getView(); // gets framelayout view from androidviewcomponent
fm.addView(numby); // now finally adds our previously created numberpicker !
}
Now we need to do events ryt? lets do ![]()
@SimpleEvent
public void ScrollStateChange(int scrollState){ // int scrollState passes state of scroll provided to us by onScrollStateChange
EventDispatcher.dispatchEvent(this, "ScrollStateChange", scrollState); // event dispatcher dispatches event
}
@SimpleEvent
public void ValueChanged(int oldVal, int newVal){ // int oldVal and newVal pass values passed to ur by onValueChange
EventDispatcher.dispatchEvent(this, "ValueChanged", oldVal, newVal); // event dispatcher dispatches event
}
Now some last property stuff will complete aix ![]()
@SimpleProperty
public void SelectionDividerHeight (int height){ // property for SelectionDividerHeight, input provided here is int
numby.setSelectionDividerHeight(height); // sets SelectionDividerHeight via provided input(int)
}
@SimpleProperty
public void TextColor(int color){ // Property of TextColor
numby.setTextColor(color); // sets text color of number picker
}
@SimpleProperty
public void TextSize(float size){ //property for text size
numby.setTextSize(size); // sets text size
}
@SimpleProperty
public void Value(int v){ // Property to set current value of picker
numby.setValue(v); // sets value of number picker via provided value(int)
}
@SimpleProperty
public void WrapSelectorWheel(boolean b){ // Property of WrapSelectorWheel
numby.setWrapSelectorWheel(b); // sets if SelectorWheel must be wrapped via provided boolean
}
@SimpleProperty
public void MaxValue(int kid){ // Property for MaxValue of Number
numby.setMaxValue(kid); // sets MaxValue of Number Picker via provided input
}
@SimpleProperty
public void MinValue(int kid){ // Property for MinValue of number picker
numby.setMinValue(kid); // sets minvalue of number picker via provided value
}
mmm, last but not least, lets pass values
@SimpleProperty
public int GetMaxValue(){ // Property that passes max value we setted for number pickers
return numby.getMaxValue(); // return max value
}
@SimpleProperty
public int GetMinValue(){ // Property that passes min value we setted for number pickers
return numby.getMinValue(); // return min value
}
@SimpleProperty
public int GetSelectionDividerHeight(){ // Property that passes SelectionDividerHeight setted for numberPicker
return numby.getSelectionDividerHeight(); // return SelectionDividerHeight
}
@SimpleProperty
public int GetTextColor(){ // Property that passes text color of Number Picker
return numby.getTextColor(); // return TextColor
}
@SimpleProperty
public float GetTextSize(){ // Property that passes text size of Number Picker
return numby.getTextSize(); // return textSize
}
@SimpleProperty
public int GetValue(){ // Property that passes value of NumberPicker
return numby.getValue(); // returns Value
}
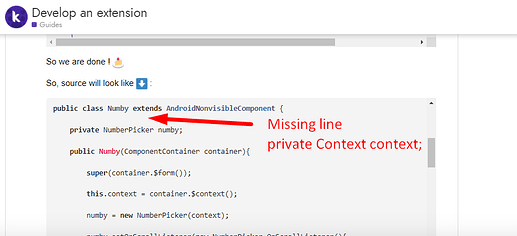
So we are done ! ![]()
So, source will look like ![]() :
:
package com.kabby.Numby;
import android.content.Context; // for context variable
import com.google.appinventor.components.annotations.*; // Annotations Used In Aix
import com.google.appinventor.components.common.*; // For component Category
import com.google.appinventor.components.runtime.*; // We need for AndroidViewComponent .... etc
import android.widget.NumberPicker; // obviously, for our NumberPicker
import android.widget.FrameLayout; // We will add our Number Picker inside FrameLayout
@DesignerComponent(
version = 1,
description = "",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "")
@SimpleObject(external = true)
public class Numby extends AndroidNonvisibleComponent {
private NumberPicker numby;
public Numby(ComponentContainer container){
super(container.$form());
this.context = container.$context();
numby = new NumberPicker(context);
numby.setOnScrollListener(new NumberPicker.OnScrollListener(){
@Override
public void onScrollStateChange (NumberPicker view,
int scrollState){
ScrollStateChange(scrollState);
}
});
numby.setOnValueChangedListener(new NumberPicker.OnValueChangeListener(){
@Override
public void onValueChange (NumberPicker picker,
int oldVal,
int newVal){
ValueChanged(oldVal, newVal);
}
});
}
@SimpleFunction
public void AddToView(AndroidViewComponent view){
FrameLayout fm = (FrameLayout) view.getView();
fm.addView(numby);
}
@SimpleProperty
public int GetMaxValue(){
return numby.getMaxValue();
}
@SimpleProperty
public int GetMinValue(){
return numby.getMinValue();
}
@SimpleProperty
public int GetSelectionDividerHeight(){
return numby.getSelectionDividerHeight();
}
@SimpleProperty
public int GetSolidColor(){
return numby.getSolidColor();
}
@SimpleProperty
public int GetTextColor(){
return numby.getTextColor();
}
@SimpleProperty
public float GetTextSize(){
return numby.getTextSize();
}
@SimpleProperty
public int GetValue(){
return numby.getValue();
}
@SimpleFunction
public void ScrollBy(int x, int y){
numby.scrollBy(x, y);
}
@SimpleProperty
public void Enabled(boolean bb){
numby.setEnabled(bb);
}
@SimpleProperty
public void MaxValue(int kid){
numby.setMaxValue(kid);
}
@SimpleProperty
public void MinValue(int kid){
numby.setMinValue(kid);
}
@SimpleProperty
public void OnLongPressUpdateInterval(long mm){
numby.setOnLongPressUpdateInterval(mm);
}
@SimpleEvent
public void ScrollStateChange(int scrollState){
EventDispatcher.dispatchEvent(this, "ScrollStateChange", scrollState);
}
@SimpleEvent
public void ValueChanged(int oldVal, int newVal){
EventDispatcher.dispatchEvent(this, "ValueChanged", oldVal, newVal);
}
@SimpleProperty
public void SelectionDividerHeight (int height){
numby.setSelectionDividerHeight(height);
}
@SimpleProperty
public void TextColor(int color){
numby.setTextColor(color);
}
@SimpleProperty
public void TextSize(float size){
numby.setTextSize(size);
}
@SimpleProperty
public void Value(int v){
numby.setValue(v);
}
@SimpleProperty
public void WrapSelectorWheel(boolean b){
numby.setWrapSelectorWheel(b);
}
}
If you find any mistake, kindly do report it
Description for every line of code is written in form of comments ()
Thanks for paying a visit !
yours
Kiddo ![]()