Hi,
I have been trying to show my firebase data in dynamic component template but failed.
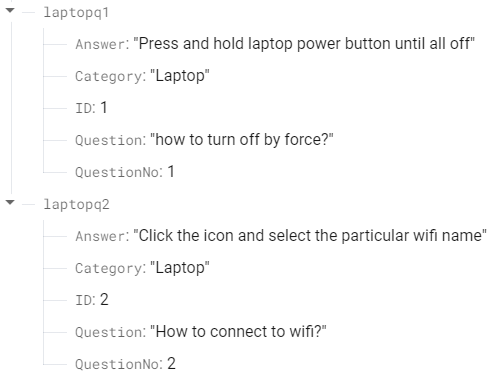
My firebase data as below, and I just want to show the “Question” only.
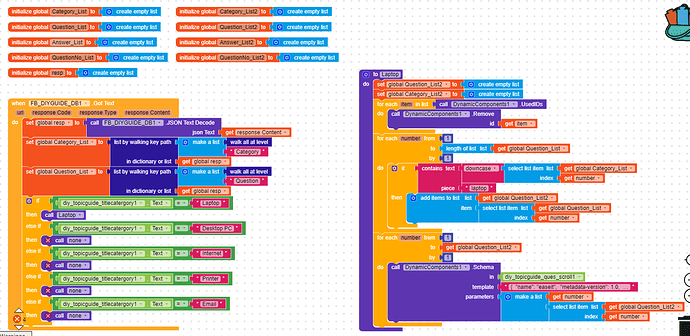
While, below are my blocks and the json template.
{
“name”: “testapp”,
“metadata-version”: 1,
“author”: “Mike Chan”,
“platform”: [
“kodular”
],
“keys”: [
“ID”,
“Question”
],
“components”: [
{
“id”: “spaceview1_{ID}”,
“type”: “SpaceView”,
“properties”: {
“HeightPercent”: 2
}
},
{
“id”: “Arrange1_{ID}”,
“type”: “HorizontalArrangement”,
“properties”: {
“WidthPercent”: 80,
“AlignVertical”: 2
},
“components”: [
{
“id”: “spaceview2_{ID}”,
“type”: “SpaceView”,
“properties”: {
“WidthPercent”: 2
}
},
{
“id”: “question1_{ID}”,
“type”: “Label”,
“properties”: {
“Text”: “{Question}”,
“FontSize”: 14
}
},
{
“id”: “spaceview3_{ID}”,
“type”: “SpaceView”,
“properties”: {
“WidthPercent”: 2
}
},
{
“id”: “button1_{ID}”,
“type”: “MakeroidCardView”,
“properties”: {
“AlignHorizontal”: 3,
“AlignVertical”: 2,
“BackgroundColor”: -1296,
“ContentPaddingLeft”: 0,
“ContentPaddingRight”: 0,
“ContentPaddingTop”: 0,
“ContentPaddingBottom”: 0,
“CornerRadius”: 0,
“Elevation”: 0,
“FullClickable”: true,
“WidthPercent”: 10,
“HeightPercent”: 8
},
“components”: [
{
“id”: “share1_{ID}”,
“type”: “Image”,
“properties”: {
“Height”: 24,
“Width”: 24,
“Picture”: “share.png”
}
}
]
}
]
}
]
}
In my test app, it show blank page and nothing comes out.
Is it my json template wrongly code or the blocks problem?
Need your guide here, thank you very much.