Dynamic Schema not working please help me
test.aia (171.4 KB)
Complete the json. you have to create the “Keys[]” that will be the ones that will receive the parameters of the list.
Publish the following post correctly, no one wants to voluntarily download an aia to search for their problem
testSchema.aia (171.6 KB)
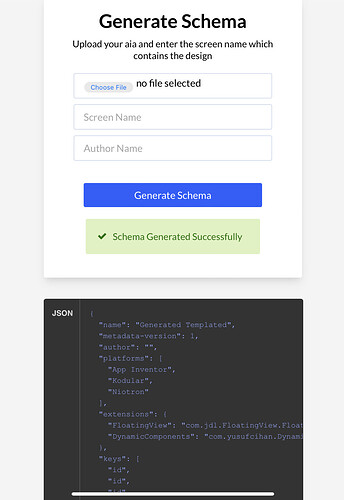
@CodeR_A2Z make use of this free tool
Just create a template, upload the AIA and get your schema within seconds also without any bugs and errors.
@CodeR_A2Z Please check with another AIA as you AIA already has Schema.
Am checked but not work ![]()
test.aia (169.2 KB)
{
"name": "Generated Templated",
"metadata-version": 1,
"author": "Sumit",
"platforms": [
"App Inventor",
"Kodular",
"Niotron"
],
"extensions": {
"FloatingView": "com.jdl.FloatingView.FloatingView",
"DynamicComponents": "com.yusufcihan.DynamicComponents.DynamicComponents"
},
"keys": [
"id"
],
"components": [
{
"id": "Card_View1{id}",
"type": "MakeroidCardView",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"CornerRadius": 12,
"Elevation": 12,
"Width": -2,
"StrokeColor": 15728640,
"StrokeWidth": 3
},
"components": [
{
"id": "Horizontal_Arrangement8{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Image1{id}",
"type": "Image",
"properties": {
"Height": 50,
"Width": 40,
"Picture": "image_caller.png"
}
},
{
"id": "Space6{id}",
"type": "SpaceView",
"properties": {
"Width": 62
}
},
{
"id": "BLOOD{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontSize": 20,
"Text": "B POSITIVE",
"TextColor": 15683888
}
}
]
},
{
"id": "Space7{id}",
"type": "SpaceView",
"properties": {
"Height": 3,
"Width": -2
}
},
{
"id": "Vertical_Arrangement1{id}",
"type": "VerticalArrangement",
"properties": {
"AlignHorizontal": 2,
"Height": -2,
"Width": -2
},
"components": [
{
"id": "Horizontal_Arrangement3{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "NAME{id}",
"type": "Label",
"properties": {
"FontBold": true,
"Text": "NAME",
"TextColor": 91960
}
},
{
"id": "Space1{id}",
"type": "SpaceView",
"properties": {}
},
{
"id": "Label2{id}",
"type": "Label",
"properties": {
"Text": "Text for Label2"
}
}
]
},
{
"id": "Horizontal_Arrangement4{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "HOSPITAL{id}",
"type": "Label",
"properties": {
"FontBold": true,
"Text": "HOSPITAL",
"TextColor": 91960
}
},
{
"id": "Space2{id}",
"type": "SpaceView",
"properties": {}
},
{
"id": "Label3{id}",
"type": "Label",
"properties": {
"Text": "Text for Label3"
}
}
]
},
{
"id": "Image3{id}",
"type": "Image",
"properties": {}
},
{
"id": "Image2{id}",
"type": "Image",
"properties": {}
},
{
"id": "Horizontal_Arrangement5{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "GENDER{id}",
"type": "Label",
"properties": {
"FontBold": true,
"Text": "GENDER",
"TextColor": 91960
}
},
{
"id": "Space3{id}",
"type": "SpaceView",
"properties": {}
},
{
"id": "Label4{id}",
"type": "Label",
"properties": {
"Text": "Text for Label4"
}
}
]
},
{
"id": "Horizontal_Arrangement6{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Label1{id}",
"type": "Label",
"properties": {
"FontBold": true,
"Text": "NUMBER",
"TextColor": 91960
}
},
{
"id": "Space4{id}",
"type": "SpaceView",
"properties": {}
},
{
"id": "PHONE{id}",
"type": "Label",
"properties": {
"Text": 198
}
},
{
"id": "Image4{id}",
"type": "Image",
"properties": {}
}
]
},
{
"id": "Horizontal_Arrangement7{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "DATE{id}",
"type": "Label",
"properties": {
"FontBold": true,
"Text": "DATE",
"TextColor": 91960
}
},
{
"id": "Space5{id}",
"type": "SpaceView",
"properties": {}
},
{
"id": "Label6{id}",
"type": "Label",
"properties": {
"Text": "Text for Label6"
}
}
]
},
{
"id": "Horizontal_Arrangement9{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 2,
"Width": -2
},
"components": [
{
"id": "callback{id}",
"type": "Label",
"properties": {
"Clickable": true,
"FontSize": 40,
"FontTypeface": 7,
"Height": 40,
"Width": 40,
"Text": "phone_callback",
"TextColor": 16368251
}
},
{
"id": "Space8{id}",
"type": "SpaceView",
"properties": {
"Height": -2,
"Width": 10
}
}
]
},
{
"id": "Space9{id}",
"type": "SpaceView",
"properties": {
"Height": 10,
"Width": -2
}
}
]
}
]
},
{
"id": "Vertical_Scroll_Arrangement1{id}",
"type": "VerticalScrollArrangement",
"properties": {
"Height": -2,
"Width": -2
}
}
]
}
It had some color issues, now I have fixed it. You can recheck it, if it still does not work then try cleaning your history to clear the cache of the website, or try in a private window.