Hello,
I am working on a Social Platform like Twitter and want to make posts in Title Format. Now I have zero knowledge of Schema & how it works. I’ve tried with @iamwsumit 's Schema Generator Tool but I am not able to put the Color, image, font style & font color. I need the community’s help to customise my Schema.
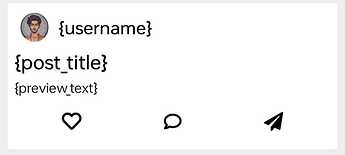
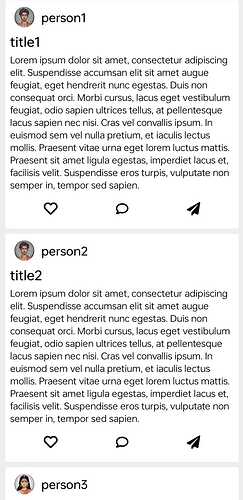
This is the basic layout: (image must change depending on user)
This is the generated Schema.
{
"name": "post",
"metadata-version": 1,
"author": "holmsync",
"platforms": [
"App Inventor",
"Kodular",
"Niotron"
],
"extensions": {},
"keys": [
"id",
"username",
"post_title",
"preview_text"
],
"components": [
{
"id": "Card_View1{id}",
"type": "MakeroidCardView",
"properties": {
"ContentPaddingBottom": 5,
"ContentPaddingLeft": 5,
"ContentPaddingRight": 5,
"ContentPaddingTop": 5,
"Elevation": 0,
"Width": -2
},
"components": [
{
"id": "Horizontal_Arrangement1{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Card_View2{id}",
"type": "MakeroidCardView",
"properties": {
"ContentPaddingBottom": 0,
"ContentPaddingLeft": 0,
"ContentPaddingRight": 0,
"ContentPaddingTop": 0,
"CornerRadius": 40,
"Elevation": 0.5,
"Height": 40,
"Width": 46
},
"components": [
{
"id": "Image1{id}",
"type": "Image",
"properties": {
"Height": -2,
"Width": -2,
"Picture": "male_avatar.png",
"ScalePictureToFit": true
}
}
]
},
{
"id": "Label1{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontSize": 18,
"Width": -2,
"Text": "{username}"
}
}
]
},
{
"id": "Label2{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontSize": 20,
"Width": -2,
"Text": "{post_title}"
}
},
{
"id": "Label4{id}",
"type": "Label",
"properties": {
"FontSize": 14,
"Width": -2,
"Text": "{preview_text}"
}
},
{
"id": "Horizontal_Arrangement2{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"Width": -2
},
"components": [
{
"id": "Space3{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
},
{
"id": "Button1{id}",
"type": "Button",
"properties": {
"BackgroundColor": 1048575,
"FontBold": true,
"FontSize": 20,
"FontTypeface": 8,
"HTMLFormat": true,
"Text": "",
"TextColor": 15728640
}
},
{
"id": "Space1{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
},
{
"id": "Button2{id}",
"type": "Button",
"properties": {
"BackgroundColor": 1048575,
"FontBold": true,
"FontSize": 18,
"FontTypeface": 8,
"HTMLFormat": true,
"Text": "",
"TextColor": 15728640
}
},
{
"id": "Space2{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
},
{
"id": "Button3{id}",
"type": "Button",
"properties": {
"BackgroundColor": 1048575,
"FontBold": true,
"FontSize": 20,
"FontTypeface": 9,
"HTMLFormat": true,
"Text": "",
"TextColor": 15728640
}
},
{
"id": "Space4{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
}
]
}
]
}
]
}